WordPress ライトニングの縦棒を消す方法 (part 2/2)

前回からの続きです。
前回はライトニング(Lightning)テーマのソースを直接変更して、トップページのタイトルから縦棒を消しました。しかしこの方法ではテーマが更新されると元に戻ってしまいます。そこで今回は「子テーマ」と呼ばれるしくみを使用して、オリジナルのテーマを修正しないで動作を変更します。子テーマを使用すると、親の機能をそのまま引き継ぎつつ、必要な動作のみを追加または変更することができます。
※この記事はLightningのテーマをカスタマイズする方法の備忘録的な記事になっています。実際に子テーマでカスタマイズされる場合は、Lightningの提供元様で推奨されている方法を使用した次回の記事をご参照ください。
今回も引き続き、Udemyさんの以下の講座で勉強させて頂きました。
Udemy
ちゃんと学ぶ、WordPress テーマ開発講座
子テーマを作成します
以下の場所に任意の子テーマ名(mylightning等)でフォルダを作成します。
<Wordpress>
└─wp-content
└─themes
└─<ここに作成します>作成したフォルダ内に、「style.css」というファイルを作成して、以下の様なコメントを書き込みます。最低限コメント内の「Template」項目(親テーマフォルダ名)さえあればWordpressに子テーマとして認識されます。他の項目はテーマの詳細情報として表示されますので、ご自身の状況にあわせて修正してください。(子テーマではなくオリジナルのテーマを作成したい場合は、「Template」項目を削除して代わりに同じフォルダ内に「index.php」というファイルを作成するとテーマとして認識されます。講座ではこちらの方法で講義されています。)
/*
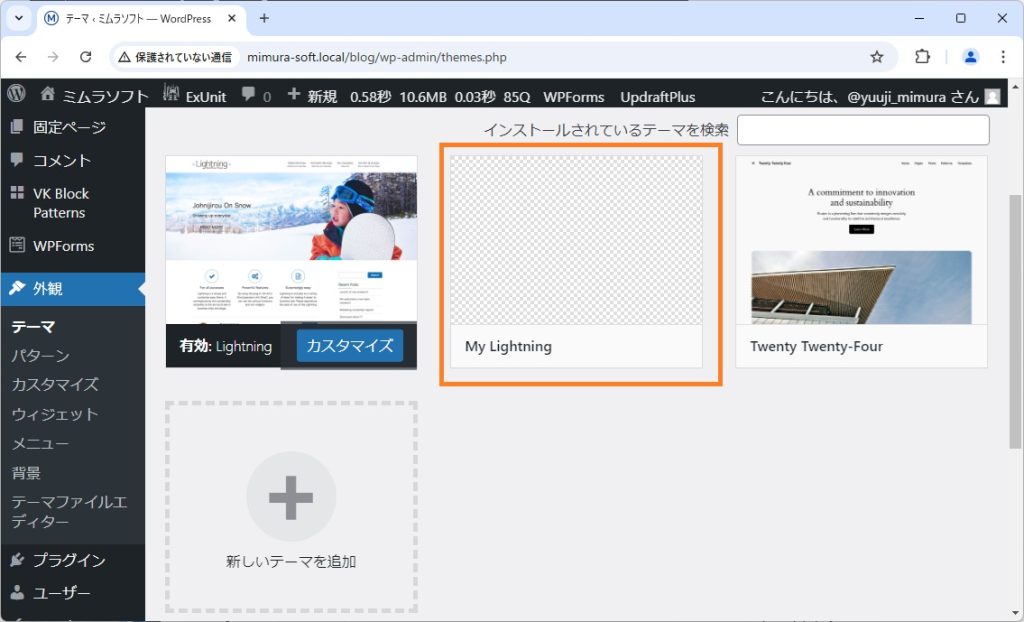
Theme Name: My Lightning
Author: yuuji mimura
Description: カスタマイズ版Lightningテーマ
Version: 1.0
Template: lightning
*/最後にフォルダとファイルの所有者を変更しておきます。
chown -R www-data:www-data ./<子テーマフォルダ>以上で子テーマの作成は終了です。Wordpressでテーマが表示されているのを確認して有効化します。

子テーマを修正します
親テーマでヘッダー作成は、「_g2」フォルダ内の「header.php」というテンプレートで行っていましたので、子テーマフォルダ内にも同じフォルダ(_g2)を作成して、「header.php」という空のテンプレートファイルを作成します。先ほどと同様に所有者を「www-data」に変更しておきます。
wp-content
└─themes
└─mylightning
└─_g2
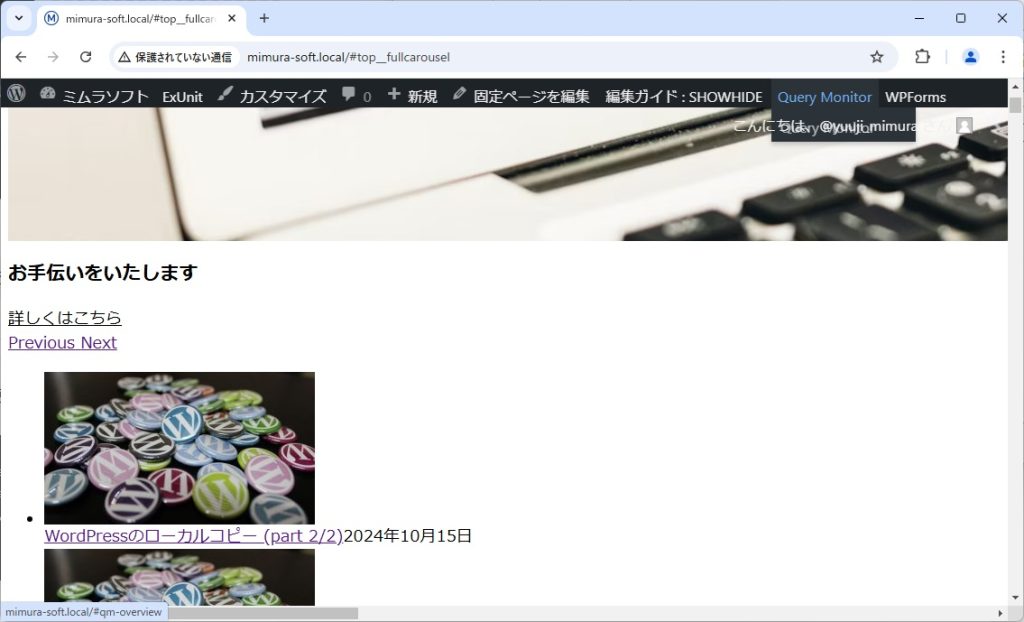
└─header.phpここで一旦トップページを表示してみると、レイアウトが壊れています。前回ご紹介した「Query Monitor」プラグインも動作していない様です。

動作確認のため、子テーマの「header.php」ファイルにPHPのinclude関数を追加して、親テンプレートを呼び出してみます。「TEMPLATEPATH」はWordpressの定数で親テーマのパスがセットされる様です。
<?php include(TEMPLATEPATH . "/_g2/header.php"); ?>再読み込みしてみると元に戻っているので、このファイルが正常に実行されている様です。

ページのタイトルを変更するために、前回は直接<head>タグ内に処理を割り込ませることができましたが、今回は「オリジナルのテーマは修正しない」という制約があるので同じ方法は使用できません。親テンプレートの実行結果を文字列で取得できれば文字列の置換処理で何とかなりそうです。
PHPのマニュアルを調べてみたところ、ob_startとob_get_cleanという関数を使用するとテンプレートを評価した結果を文字列で取得できそうです。header.phpファイルを以下の様に修正しました。(最後に「?>」がありませんが、最後のPHP文の場合は終端記号を省略できる様です。)
<?php
// 出力のバッファリングを有効にします
ob_start();
// 親テンプレートを読み込みます
include(TEMPLATEPATH . "/_g2/header.php");
// 出力内容を取得してバッファをクリアします
$text = ob_get_clean();
// トップページの場合はタイトルを修正します
if (is_front_page()) {
// タイトル名を取得します
$title = get_bloginfo('name');
// タイトルを置換します
$text = preg_replace('/<title>.*?<\/title>/', "<title>{$title}</title>", $text);
}
echo $text;再度表示してみると動作している様です。

まとめ
今回は学習のために、子テーマを使用してオリジナルのテーマを修正せずに機能を追加しました。メインページの区切り文字を消すだけのためにここまでするのはコストがかかりすぎるので、何かテーマのカスタマイズの予定がある場合に追加するのがいいかもしれません。
※追記
前回はそれ以上調べませんでしたが、「wp_head」というテンプレートタグ関数の中で呼ばれている「do_action」という関数(アクションフック関数と呼ばれる様です。)を使用するともう少しスマートに実装できるようです。次回の記事でご説明いたします。