WSL2(Ubuntu)にLaravelをインストールする方法

前回はWindows版のMAMPにLaravelをインストールしましたが、今回はWSL2(Ubuntu24.04)にLaravelをインストールしてみます。Laravelと言えば仮想化アプリのDockerを使用してインストールするのが定番の様ですが、あまり仮想環境を重ねたくないので今回もWSL2に直接インストールします。MAMPに比べるとインストールは簡単です。
実際に試されたい方はこちらの記事を参考にしてWEBサーバー(Apache2)とデータベース(MySQL)とPHPをインストールしておいてください。その後こちらの記事を参考にComposerもインストールしておいてください。すでに環境が整っている場合は飛ばしてください。FTPソフト(WinSCP)も入れておくと便利かもしれません。エディタはWindows版のVSCodeを使用しています。
今回の記事を作成するにあたり、以下の講座で勉強させていただきました。昔からLaravelを使用されているらしく講師の方の知識がとても豊富です。通常はLaravelとDockerをセットで学習することが多いですが、この講座はLaravel自体の機能を体系的に学ぶことに特化した講座になっています。
Udemy
【Laravel 11】しっかり体系的に学ぶ Laravel 11 基礎講座
インストールの前準備を行います
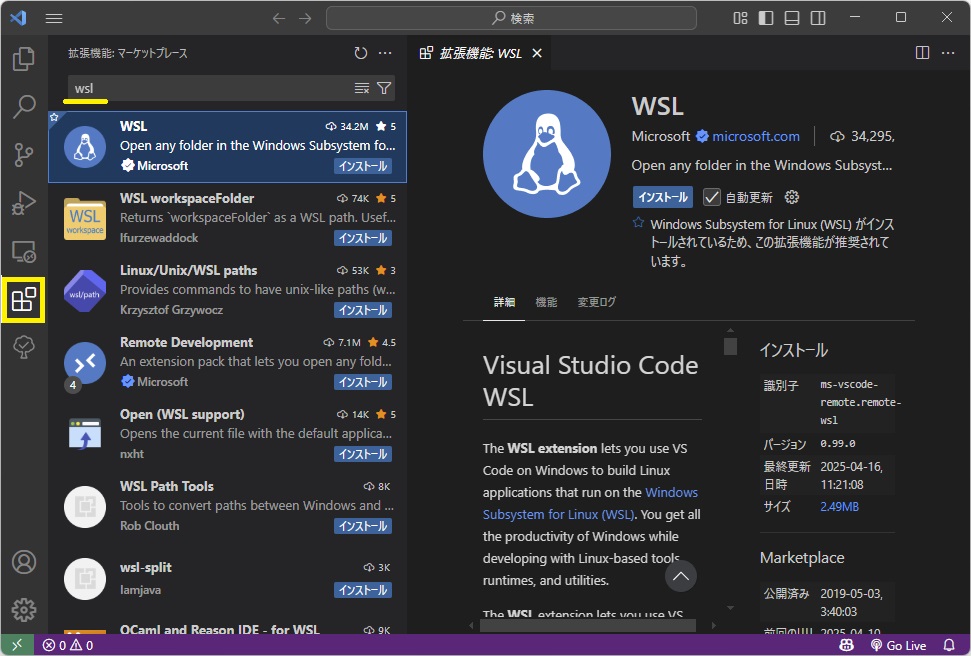
まず最初にVSCodeを起動して、左側にある「拡張機能」ボタンを押して表示された検索欄に「wsl」と入力して、検索されたWSLプラグインをインストールしておきます。

次に「WSL2のターミナル画面」に以下のコマンドを入力して、Laravel用のディレクトリを作成して移動します。今回はユーザー権限で作業して行きます。
cd ~
mkdir laravel
cd laravel移動したディレクトリ内で「code .」と入力するとVSCodeが起動します。
code .以下の様なエラーが出る場合は、VSCodeに拡張機能(WSL)がインストールされているかもう一度ご確認ください。

以下の様なエラーが出る場合は、自分のホームディレクトリに「.wgetrc」というファイルを作成して「check-certificate=off」という文字列を追加して再度実行します。
user01@DESKTOP-CQEA49P:~/laravel-projects$ code .
Updating VS Code Server to version 17baf841131aa23349f217ca7c570c76ee87b957
Removing previous installation...
Installing VS Code Server for Linux x64 (17baf841131aa23349f217ca7c570c76ee87b957)
Downloading: 100%
Failed
--2025-04-17 09:05:03-- https://update.code.visualstudio.com/commit:17baf841131aa23349f217ca7c570c76ee87b957/server-linux-x64/stable
Resolving update.code.visualstudio.com (update.code.visualstudio.com)... 13.107.253.46, 2620:1ec:bdf::46
Connecting to update.code.visualstudio.com (update.code.visualstudio.com)|13.107.253.46|:443... connected.
ERROR: cannot verify update.code.visualstudio.com's certificate, issued by ‘CN=Microsoft Azure RSA TLS Issuing CA 08,O=Microsoft Corporation,C=US’:
Self-signed certificate encountered.
To connect to update.code.visualstudio.com insecurely, use `--no-check-certificate'.
ERROR: Failed to download https://update.code.visualstudio.com/commit:17baf841131aa23349f217ca7c570c76ee87b957/server-linux-x64/stable to /home/user01/.vscode-server/bin/17baf841131aa23349f217ca7c570c76ee87b957-1744848303.tar.gz
Please install missing certificates.
Debian/Ubuntu: sudo apt-get install ca-certificatescheck-certificate=offこの設定のままにしておくとセキュリティ上の問題が起きる可能性があるので、VSCodeの起動が確認出来たら「check-certificate=on」と修正して認証機能を有効にします。
Laravelをインストールします
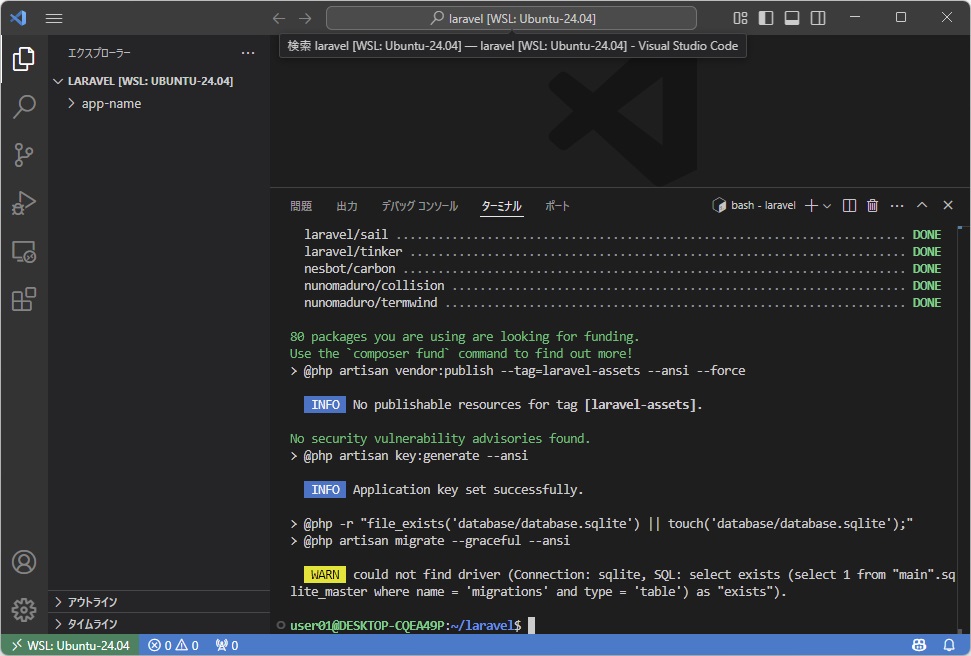
起動したVSCodeで「Ctrl + @」とタイプしてターミナル画面を開きます。ターミナル画面に以下の様に入力して、Laravelをインストールします。(「app-name」の部分は好きな名称に変更してください。)
composer create-project laravel/laravel app-name「sqliteデータベースのドライバーがない」という警告が出ますが、今回はMySQL(MariaDB)を使用したいのでこのまま続けます。

データベースを設定します
Laravelはデフォルトで「SQLite」を使用する様になっていますが、大規模アプリでも対応できる様に「MySQL(MariaDB)」を使用する様に設定して行きます。VSCodeのターミナル画面に以下の様に入力して、MySQLのプロンプトを表示させます。
sudo mysqlMySQLのプロンプトで、以下の様に入力してLaravelのデータベース(laravel)とユーザー(laravel@localhost)を作成して、MySQLのプロンプトを閉じます。(データベース名やユーザー名、パスワードはご自身の環境に合わせて適宜変更してください。)
create database laravel;
grant all privileges on laravel.* to laravel@'localhost' identified by 'password';
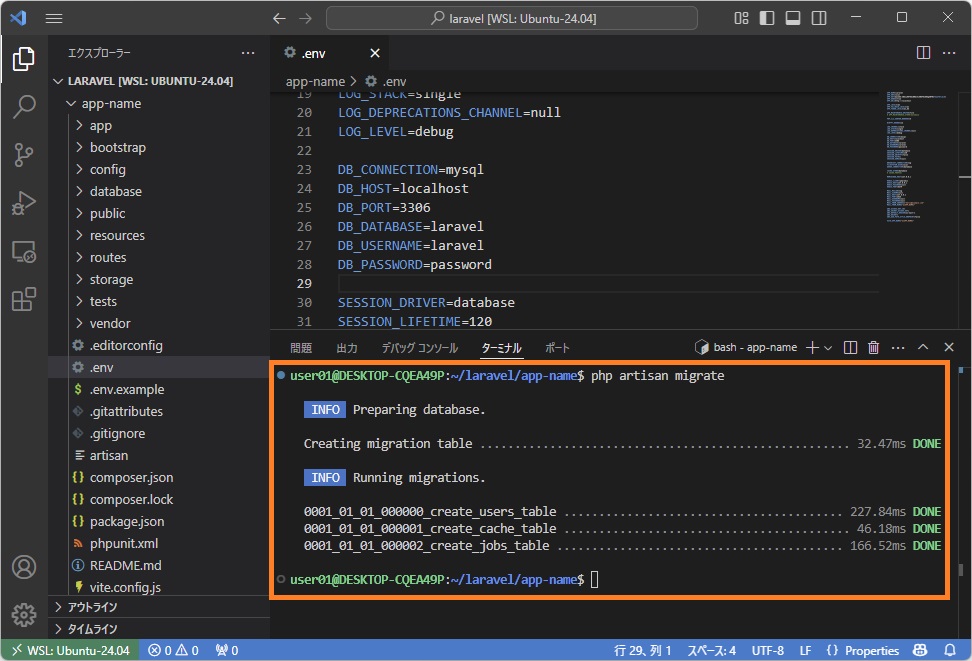
exit;VSCodeでアプリフォルダ(app-name)内にある「.env」ファイルを開いて、23行目あたりから始まる項目のコメントをはずして以下の様に修正します。(データベース名やユーザー名、パスワードはご自身の環境に合わせて適宜変更してください。)
DB_CONNECTION=sqlite
# DB_HOST=127.0.0.1
# DB_PORT=3306
# DB_DATABASE=laravel
# DB_USERNAME=root
# DB_PASSWORD=
↓
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=laravel
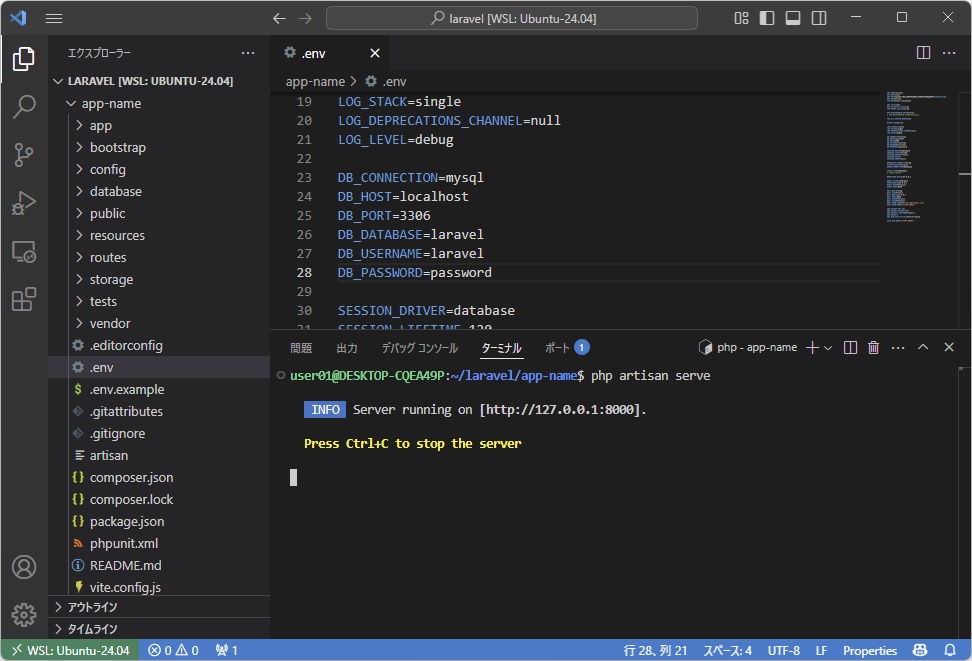
DB_PASSWORD=passwordVSCodeのターミナル画面に「cd app-name」と入力してカレントフォルダを移動してから、以下のコマンドを入力して先ほど作成したデータベース内にLaravelで使用するデータテーブルを作成します。
php artisan migrate以下の様な表示になれば成功です。

VSCodeのターミナル画面に「php artisan serve」と入力してLaravelの開発用サーバーを起動します。

ブラウザを開いてURL欄に「localhost:8000」と入力してenterキーを押すと、Laravelのトップページが表示されます。

アクセス権限を設定します
※組み込みのサーバーのみを使用する場合はこのセクションの設定は必要ありません。
SSL通信時の挙動を見るため等の理由で、組み込みのサーバーではなくて実際のWEBサーバー(Apache2)を使用して開発したい場合もあるかもしれません。ドキュメントルート(/var/www/html)にプロジェクトを作成してしまうとVSCodeで編集できない、またはApache2で実行できなくなってしまうので、プロジェクトは自分のホームフォルダに配置したままApache2の仮想ディレクトリ機能を設定します。(仮想ディレクトリの設定が煩わしい場合は、グループの追加とユーザー権限を変更しておけばドキュメントルート以下に配置可能と思われます。)
まずApache2の設定ファイル「/etc/apache2/apache2.conf」を開き、ファイルの一番最後に以下の設定を追加します。WinSCPというFTPソフトをダウンロードして、こちらの設定を行っておくと設定ファイルの修正が楽かもしれません。以下の例では「<ローカルドメイン>/laravel」へのアクセスを「/home/user01/laravel/app-name/public」に転送する想定で設定しています。ご自身の環境に合わせて適宜修正してください。
Alias /laravel /home/user01/laravel/app-name/public
<Directory /home/user01/laravel/app-name/public/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>以下のコマンドを実行してWEBサーバーを再起動します。
sudo systemctl restart apache2現在のユーザー(user01)のグループに「www-data」ユーザーを追加します。この設定でブラウザからホームディレクトリ(/home/user01/laravel/app-name)内のファイルにアクセスできる様になります。ユーザー名はご自身の環境に合わせて適宜修正してください。
sudo usermod -aG user01 www-dataLaravelはログ情報やキャッシュ情報を「storage」というフォルダ内に書き込む様なので、とりあえずstorageフォルダ以下のすべてのフォルダに同じグループからの書き込み権限を追加しておきます。VSCode等のターミナル画面で以下の様に入力すると一度に設定できる様です。
sudo find storage -type d -exec chmod 775 {} +
または
sudo find storage -exec chmod 775 {} +ブラウザを開いてURL欄に「localhost/laravel」と入力してenterキーを押すと、Laravelのトップページが表示されます。

以上です。よろしかったらお試しください。