MAMPにLaravelをインストールする方法

今回はWindows版のMAMPに、PHPで書かれたフレームワークのLaravelをインストールしてみます。Laravelと言えば仮想環境のDockerを使用してインストールするのが定番の様ですが、個人で使用するのが目的なのでDockerを使用せずにMAMPに直接インストールします。
Laravelをインストールするにはパッケージマネージャーの「Composer」が必要になりますので、実際に試されたい方はこちらの記事等を参考にしてComposerをインストールして下さい。実行環境はWindows版のMAMPとVSCodeを使用しています。MAMPのバージョンは「5.0.6」で、使用しているPHPのバージョンは「8.2.14」になっています。
目次
Laravelをインストールします
こちらのサイト様の記事を参考にしてインストールして行きます。
VSCodeのターミナル画面でComposerコマンドを使用できる様にしたいので、PHPの実行ファイルのパスを設定します。「C:\MAMP\htdocs」フォルダに「Laravel」というフォルダを作成してVSCodeで開きます。次にVSCodeに「Ctrl + @」と入力して表示されたターミナル画面に以下の様に入力します。
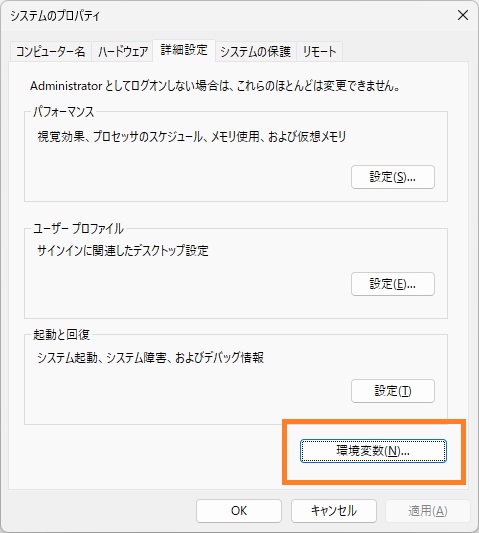
control sysdm.cpl「システムのプロパティ」ダイアログが開きますので、「詳細設定」タブ内にある「環境変数」ボタンを押します。次にこちらのサイト様等を参考にして、PHPの実行ファイルがある場所(C:\MAMP\bin\php\php8.2.14等)にパスを通しておきます。

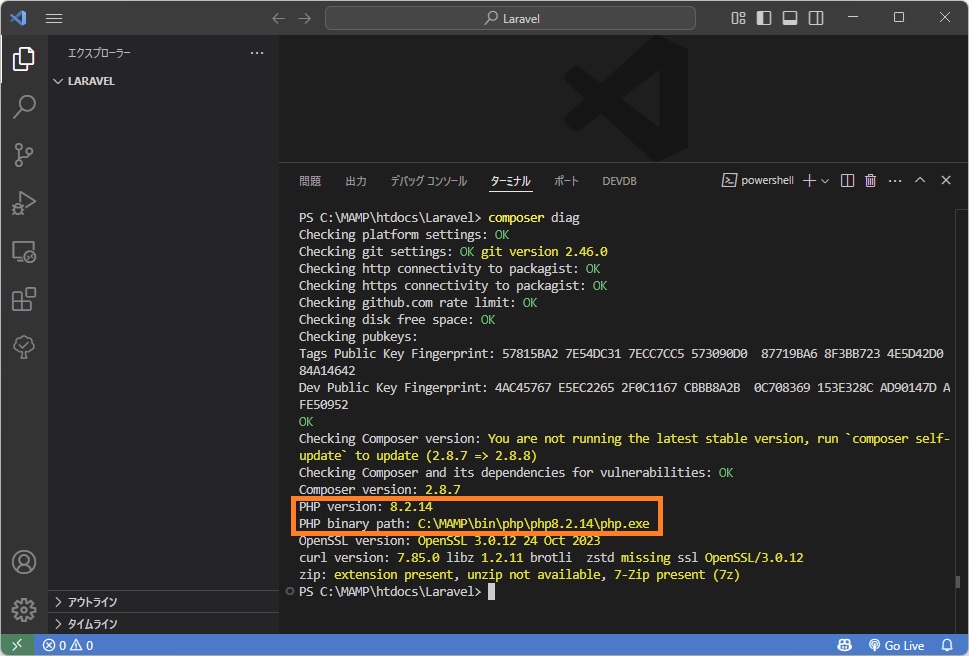
設定が完了したら、VSCodeを再起動してターミナル画面に「composer diag」と入力してPHPが実行できることを確認します。

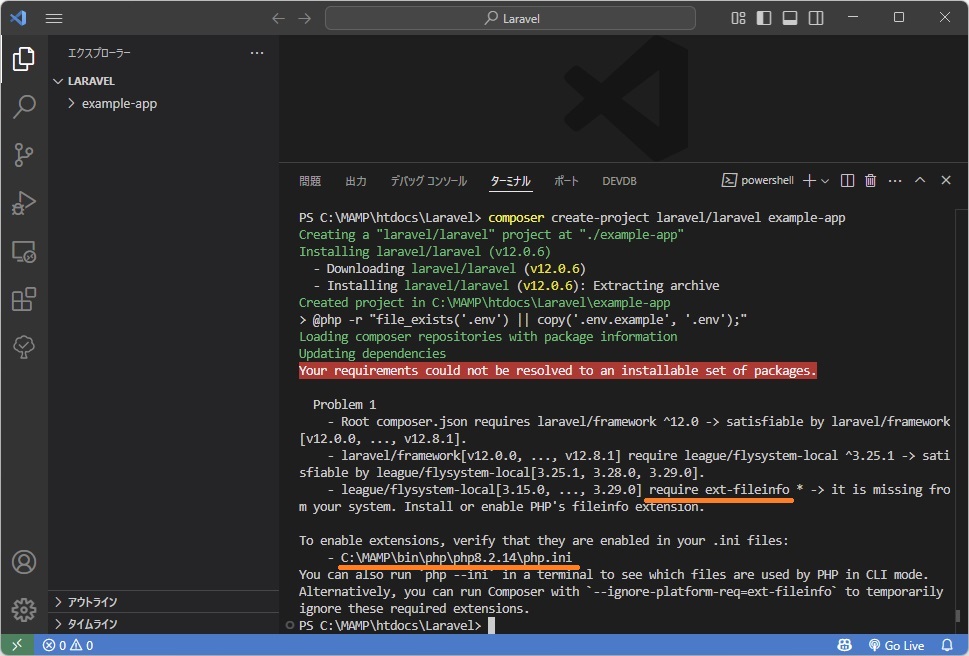
ターミナル画面に以下の様に入力してLaravelをインストールします。
composer create-project laravel/laravel example-app何かエラーが出ている様です。「fileinfo」という拡張機能がインストールされていないというエラーの様です。

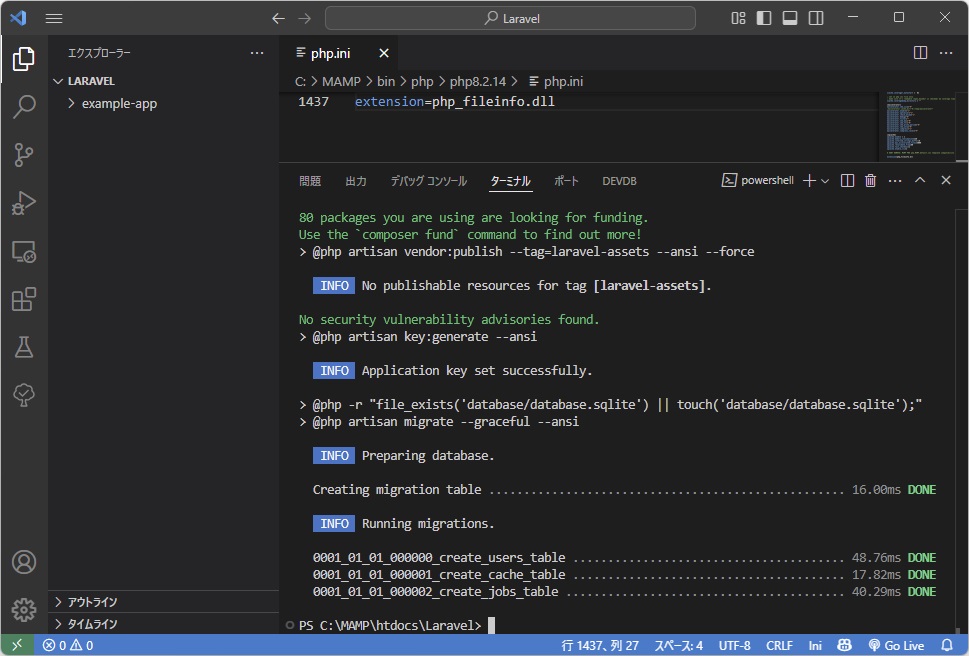
エラーメッセージに従い「C:\MAMP\bin\php\php8.2.14\php.ini」にある設定ファイルを開きます。「fileinfo」と検索しても設定情報が見つからない様なので、設定ファイルの最後に以下の文字列を追加して保存します。
extension=php_fileinfo.dllこのまま続行するとエラーになるので、Laravelフォルダ内に作成された「example-app」フォルダを丸ごと削除してから、ターミナル画面に以下の様に入力して再度Laravelをインストールします。
composer create-project laravel/laravel example-app無事にインストールされた様です。

次にLaravelが使用するデータベースを作成します。エクスプローラーを起動して、上部のパス入力欄に「C:\MAMP\bin\mysql\bin」と入力してenterキーを押します。そのまま同じ入力欄に「cmd」と入力してenterキーを押して、Windowsのコマンドプロンプトを表示させます。データベースアプリを起動するためにMAMPも起動しておきます。
表示されたウィンドウに「mysql -uroot -proot」と入力して、MySQLのコマンドプロンプトを表示させます。
C:\MAMP\bin\mysql\bin>mysql -uroot -proot
mysql: [Warning] Using a password on the command line interface can be insecure.
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 3
Server version: 5.7.24 MySQL Community Server (GPL)
Copyright (c) 2000, 2018, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>以下の文字列をコピーして、Windowsのコマンドプロンプト上でマウスを右クリックするか、Ctl + Vキーを押してコピーした内容を貼り付けてenterキーを押してデータベースを作成します。データベースの作成が完了したらコマンドプロンプトを閉じます。
CREATE DATABASE `laravel`;次にLaravelの動作環境を設定します。インストーラで作成された「example-app」フォルダ内にある「.env」ファイルをVSCodeで開いて、23行目辺りから始まる設定項目のコメントをはずして、「DB_CONNECTION」項目と「DB_PASSWORD」項目を以下の様に修正して保存します。
DB_CONNECTION=sqlite
# DB_HOST=127.0.0.1
# DB_PORT=3306
# DB_DATABASE=laravel
# DB_USERNAME=root
# DB_PASSWORD=
↓
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
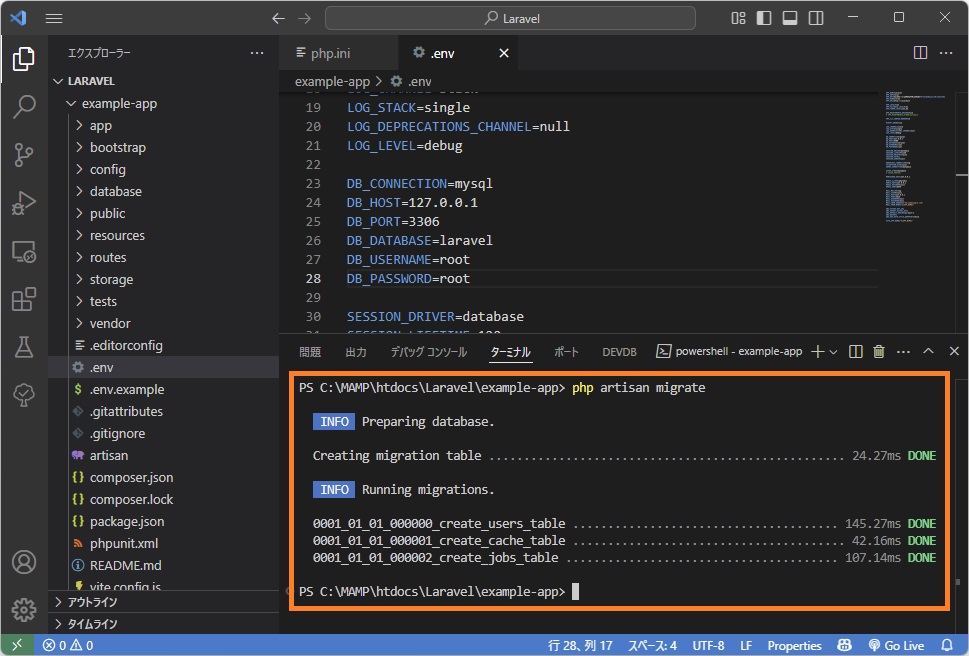
DB_PASSWORD=rootVSCodeのターミナル画面に「cd example-app」と入力してカレントフォルダを移動してから、以下のコマンドを入力して先ほど作成したデータベース内にLaravelで使用するデータテーブルを作成します。
php artisan migrate以下の様な表示になれば成功です。

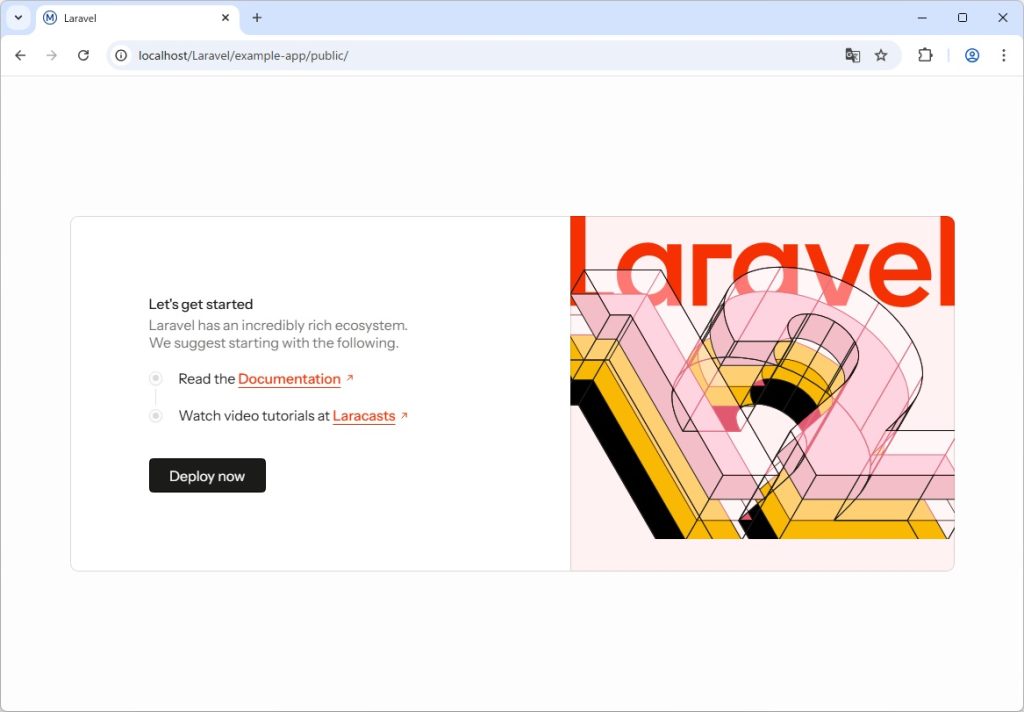
ブラウザを開いてURL欄に「localhost/Laravel/example-app/public」と入力してenterキーを押すと、Laravelのトップページが表示されます。

まだ何も作成していないので実感できませんがLaravelは高機能な分だけ実行するのに時間がかかる様です。次のセクション以降で高速化の設定を行います。
PHPのキャッシュ処理を有効にします
PHPにはオペコードキャッシュ(OPcache)という高速化の機能がある様なので設定を変更します。
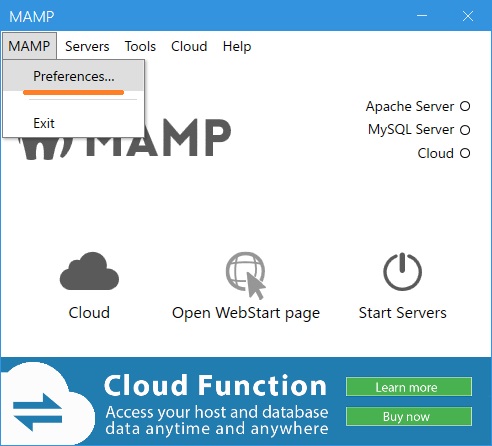
「MAMP」メニューから「Preferences...」を選択します。メニューが表示されていない場合は、「alt」キーを押すと表示されます。

以下の様なダイアログが表示されたら、OKボタンを押して先に進みます。

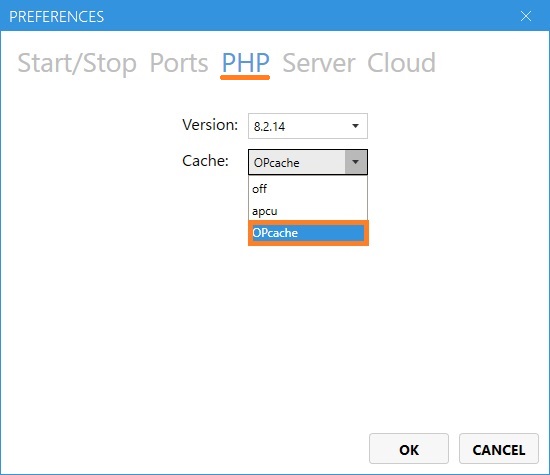
PHPタブを選択して、Cacheドロップダウンから「OPcache」を選択してOKボタンで閉じます。

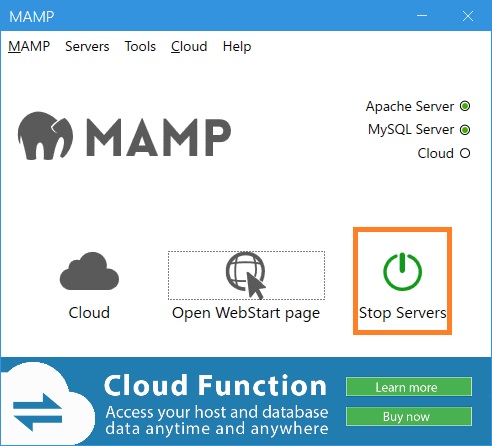
設定が終了したら電源マークのボタンを2回押して、サーバーを再起動します。

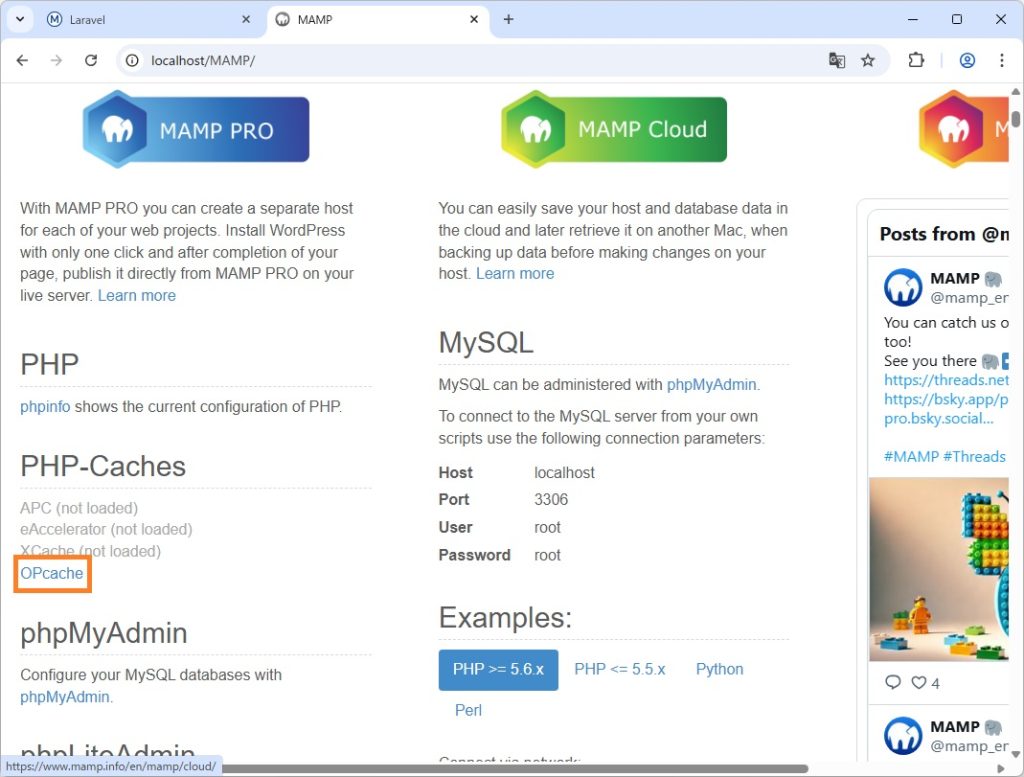
ブラウザのURL欄に「localhost/mamp」と入力して表示されたページ内のPHP-Caches欄にある「OPcache」リンクが有効になっていれば正常に動作しています。

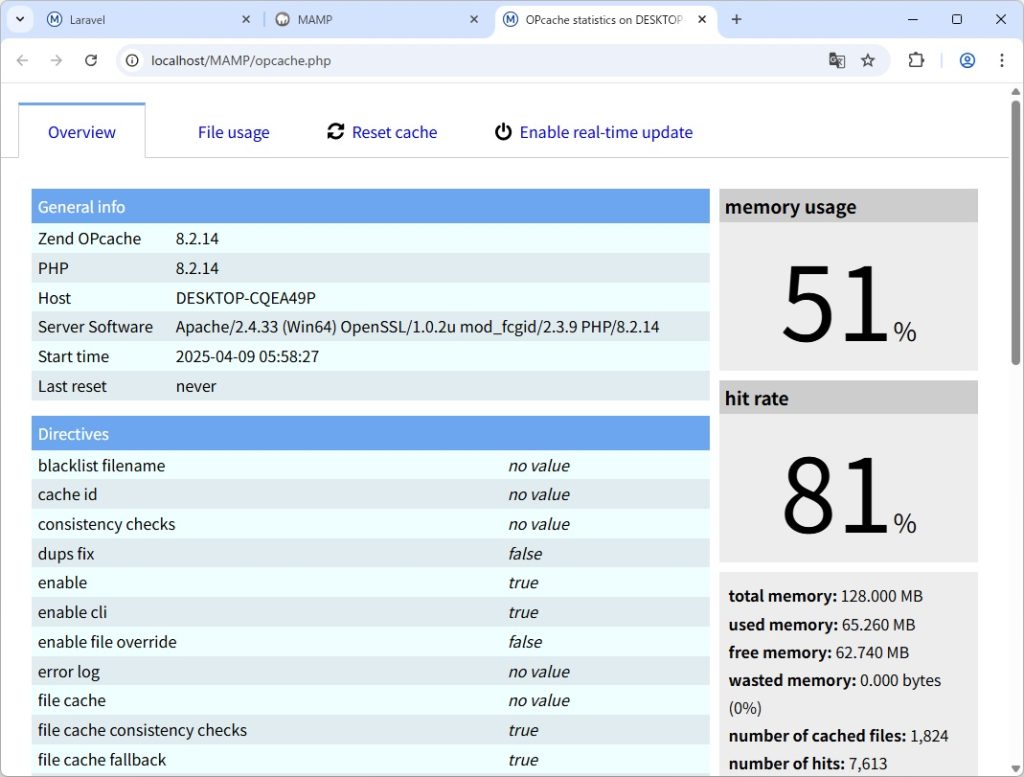
先ほど表示したLaravelのトップページを何回か再読み込みして、「OPcache」リンクをクリックしてみると確かにキャッシュ機能が動作している様です。

ApacheのFastCGIを有効にします
Apacheのデフォルト設定では、PHPはモジュール方式と呼ばれる仕組みで実行される様です。Windows版のApacheの動作は少し遅い様なので、FastCGIを有効化するとPHPが別のプロセスで実行されるため体感速度がかなり上がる様です。
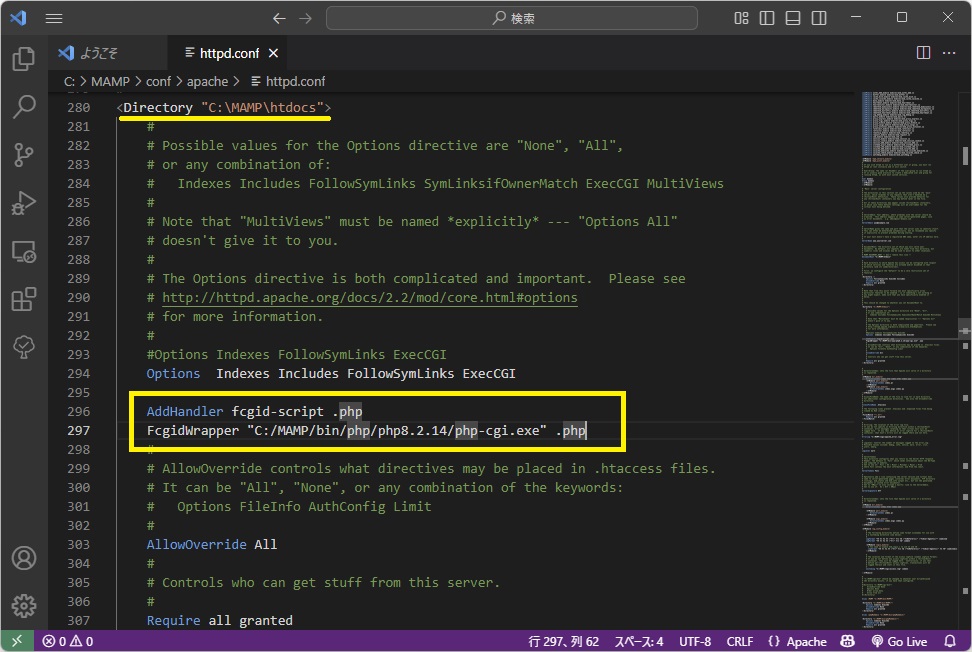
VSCodeでApacheの設定ファイル「C:\MAMP\conf\apache\httpd.conf」を開きます。ファイルの280行目辺りにある、「<Directory "C:\MAMP\htdocs">」というディレクティブ内に以下の文字列を追加してMAMPのサーバーを再起動するとFastCGIが使用できる様になります。(PHPのバージョンはご自身の環境に合わせて修正してください。)
AddHandler fcgid-script .php
FcgidWrapper "C:/MAMP/bin/php/php8.2.14/php-cgi.exe" .php
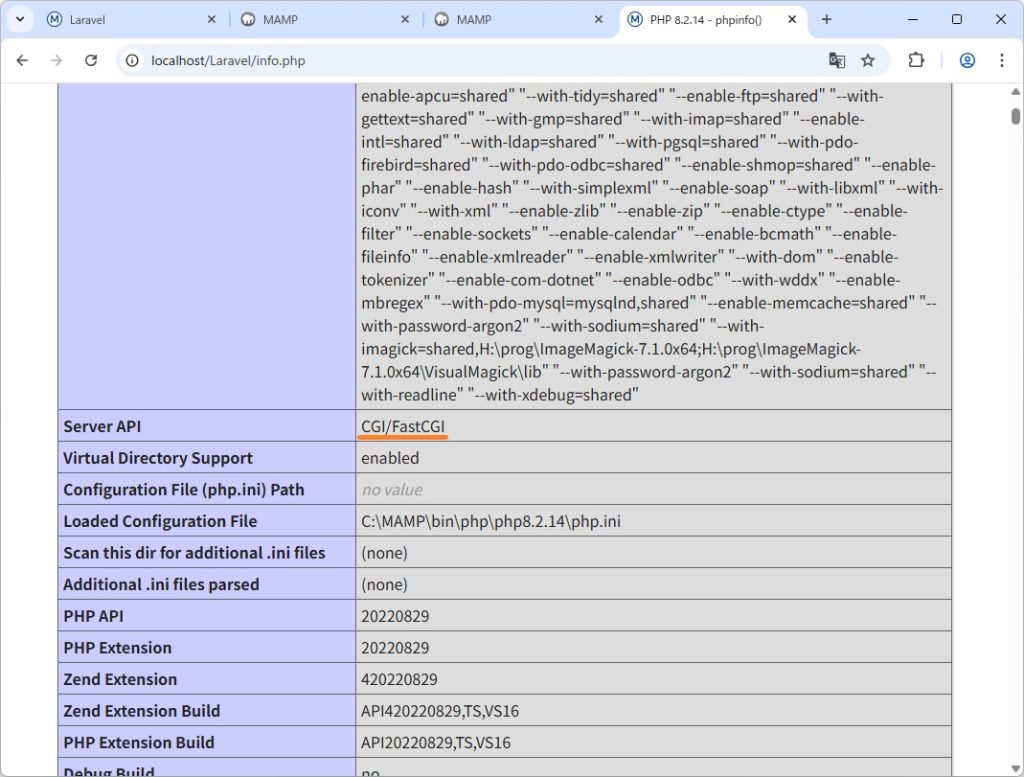
MAMPページにある「phpinfo」リンクからは設定の変更が確認できなかったため、「Laravel」フォルダ内に「info.php」というファイルを作成して以下の内容を書き込みます。
<?php echo phpinfo();ブラウザのURL欄に「localhost/laravel/info.php」と入力してみると確かにFastCGIが有効になっている様です。

Xdebugを有効にします
折角なので「Xdebug」を有効にして、Laravelをデバッグできる様に設定します。
VSCodeで「C:\MAMP\bin\php\php8.2.14\php.ini」ファイルを開きます。ファイルの最後に以下の設定を書き込んで保存します。(PHPのバージョンはご自身の環境に合わせて修正してください。)
[XDebug]
xdebug.mode = debug,develop,trace
xdebug.start_with_request = yes
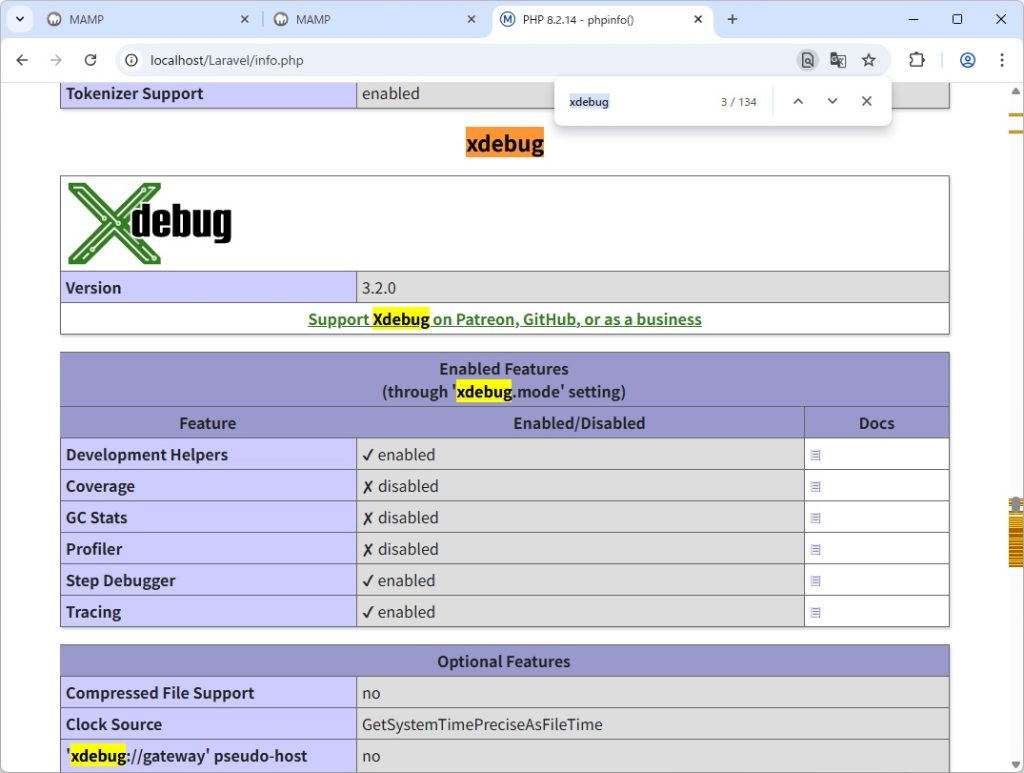
zend_extension = "C:\MAMP\bin\php\php8.2.14\ext\php_xdebug.dll"「localhost/laravel/info.php」と入力してPHP情報を表示して、「xdebug」と検索して複数の文字列が検索できれば正常に設定されています。

デバッガーを起動するために作業フォルダ内に「.vscode\launch.json」ファイルを作成して、以下の様な設定を書き込みます。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
]
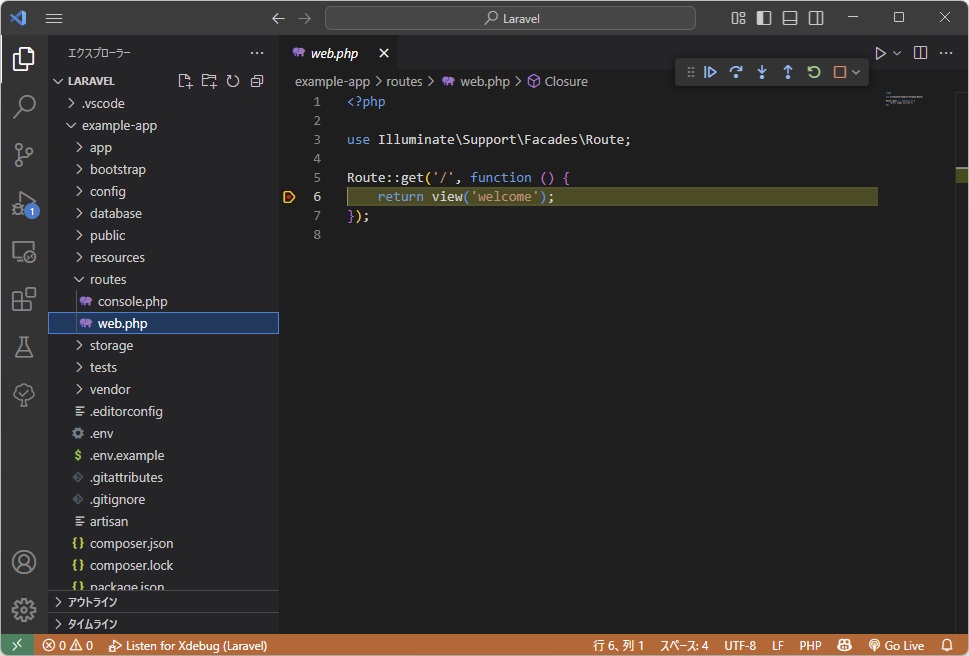
}VSCodeで「Laravel\example-app\routes」フォルダ内にある「web.php」ファイルを開いて、6行目あたりにブレークポイントを設定して「F5」キーを押してデバッグを開始します。
ブラウザを開いてURL欄に「localhost/Laravel/example-app/public」と入力してLaravelのトップページを表示させると、設定したブレークポイントで停止します。

仮想ディレクトリを設定します
LaravelのURLは長めなので、Apacheに仮想ディレクトリを設定して短いURLでアクセスできる様に設定します。
VSCodeでApacheの設定ファイル「C:\MAMP\conf\apache\httpd.conf」を開きます。ファイルの最後に以下の設定を書き込んでMAMPのサーバーを再起動します。(Laravelのパスやサブフォルダ名はご自身の環境に合わせて修正してください。)
Alias /Laravel "C:\MAMP\htdocs\Laravel\example-app\public"
<Directory "C:\MAMP\htdocs\Laravel\example-app\public">
AllowOverride All
</Directory>ブラウザを開いてURL欄に「localhost/Laravel」と入力すると、Laravelのトップページが表示されます。デバッガーも動作します。

JITを有効にします
PHP8.0からJIT (ジャストインタイム) コンパイラが使用できる様です。PHPの実行はopcodeと呼ばれる各装置共通のバイトコードに変換されてから実行される様です。Opcacheはこのバイトコードをキャッシュして高速化を図りますが、JITはさらに進んでバイトコードを装置固有のネイティブコードまで変換して実行する様です。同じ処理が呼ばれた場合は直接ネイティブコードを実行するため非常に高速に実行することが可能な様です。以下の様に設定ファイルを変更してWEBサーバーを再起動すると有効になります。
zend_extension = "C:\MAMP\bin\php\php8.2.14\ext\php_opcache.dll"
opcache.enable = 1
opcache.enable_cli = 1
opcache.jit = tracing
opcache.jit_buffer_size = 128M制限事項としてXdebugとの共存はできない様なので、JIT機能を有効にした場合はXdebug設定を無効にする必要があります。以下の様にXdebug設定をコメントアウトしてサーバーを再起動してください。デバッグが完了してから設定すると良いかもしれません。
#[XDebug]
#xdebug.mode = debug,develop,trace
#xdebug.start_with_request = yes
#zend_extension = "C:\MAMP\bin\php\php8.2.14\ext\php_xdebug.dll"以上です。よろしかったらお試しください。