Node.js (Express)のデバッグ

前回はWordpress(PHP)のデバッグ手法をご紹介しましたが、Node.js(JavaScript)も同様な方法でデバッグできる様なので設定してみます。設定自体はPHPの時より簡単です。VSCodeでNode.jsをデバッグする方法はすでに色々な方が紹介されていますが、備忘録として残します。Node.jsのデバッグという題名ですが、フロントエンドと呼ばれるブラウザ側で動作するJavaScriptのデバッグ方法も少し解説しています。
Node.jsの実行環境はWSL2を想定していますが、他のサーバーでも同様と思われます。
目次
Node.jsとサンプルアプリをインストールします
英語版となりますが、こちらのサイトを参考にしてWSL2にNode.js (Express)の設定とサンプルアプリを作成します。参照先のサイトではVSCodeのターミナルウィンドウを使用していますが、ご説明が前後するためこの記事ではWSL2のターミナルを使用します。
WSL2のターミナルに以下のコマンドを入力して、Node.jsとnpm(Node Package Manager)をインストールします。今回はUbuntuのユーザーフォルダ内の作業になりますので、ユーザー権限でコマンドを入力しています。(ルート権限で実行しても構いません。)
cd ~
sudo apt-get update
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejsインストールされたか確認します。
node --version
npm --versionExpressアプリケーションのひな型を作成するため、「express-generator」パッケージをインストールします。
sudo npm install -g express-generatorサンプルアプリケーションを作成します。
express myExpressApp --view pugサンプルアプリケーションのフォルダに移動して、依存しているパッケージをすべて読み込みます。サンプルが古いためか、途中でフリーズした感じになった場合は、一旦Ctrl + Cで停止してから再度「npm install」を実行すると読み込みが終了する様です。(色々警告が出ますが、動作確認のためのサンプルなのでよしとします。)
cd myExpressApp
npm installサンプルアプリを実行します。
npm start以下の様なメッセージが表示されて、プロンプトが表示されない(制御が戻ってこない)状態であれば正常に動作しています。
> myexpressapp@0.0.0 start
> node ./bin/www一応ブラウザでも確認しておきます。URL欄に「localhost:3000」と入力して、以下の様な画面が表示されれば正常にExpressが動作しています。

確認出来たらターミナルでCtrl + Cと入力して、Expressを終了しておきます。
Visual Studio Code(VSCode)のインストールと設定を行います
前回の記事を参考に、VSCodeのインストールと「Remote - SSH」プラグインをインストールします。すでにインストール済みの場合は何もする必要はありません。
ホスト(WSL2)との接続設定を行います
この記事を参考にホスト(WSL2)との接続設定を行います。すでに実施済みの場合は何もする必要はありませんが、今回はユーザー権限で作業できますので、SSH設定ファイル(config)に以下の設定を追加しておきます。user01の部分とIPアドレスはご自身の環境に合わせて修正してください。
Host user01-172.19.88.145
HostName 172.19.88.145
User user01
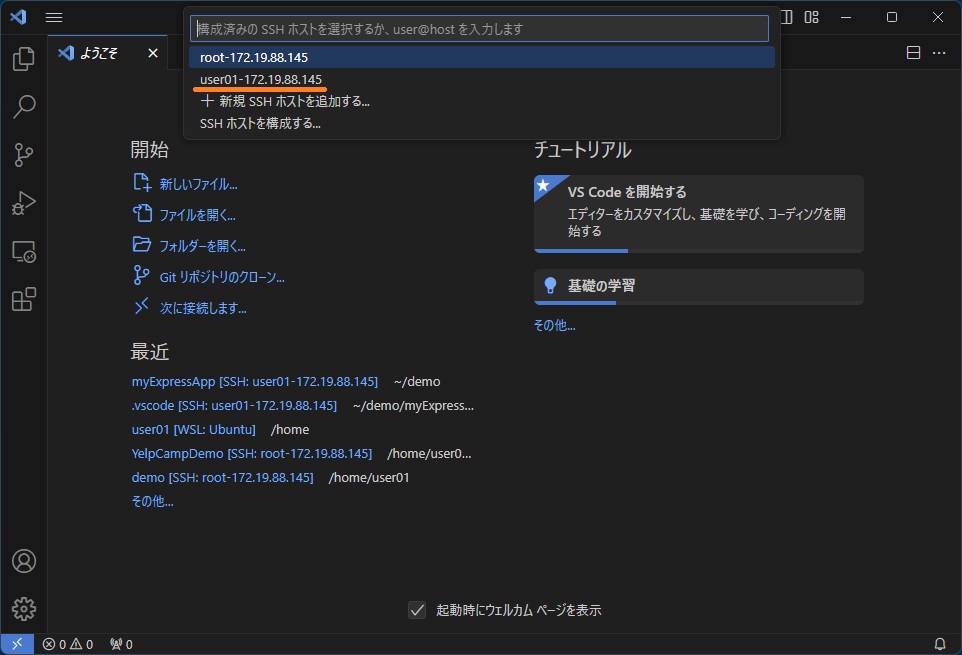
ForwardAgent yesVSCodeの左下にある青い接続ボタンを押して、上部の検索欄からRemote SSHの「現在のウィンドウをホストに接続する…」または「Connect Current Window to Host…」を選択します。次のホストの選択で「user01-172.19.88.145」を選択します。(rootを選択しても構いません。)

上部の検索欄にWSL2ユーザーのパスワードを入力してホストに接続します。以下の様なエラーが出た場合は、こちらの方法等を試してみてください。

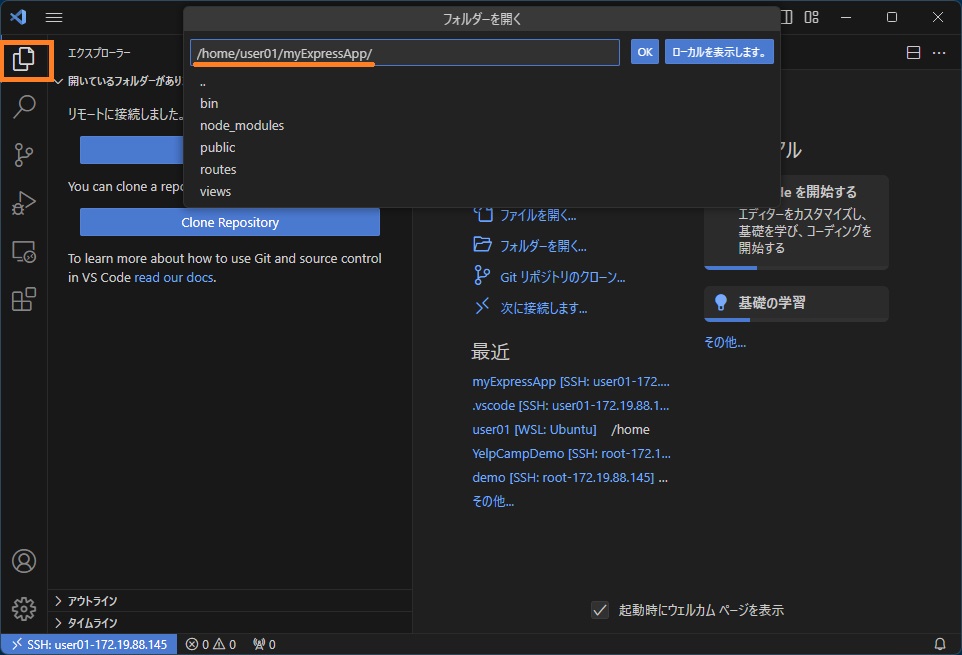
接続が成功したら、VSCode左上部にあるエクスプローラーボタンを押して、上部の検索欄から「/home/<ユーザー名>/myExpressApp/」を選択してOKボタンを押します。

上部の検索欄に再度パスワードを入力します。途中フォルダーとファイルを信頼するか確認するダイアログが表示されたら、「はい、作成者を信頼します」を選択します。
VSCodeからNode.jsを起動してデバッグします
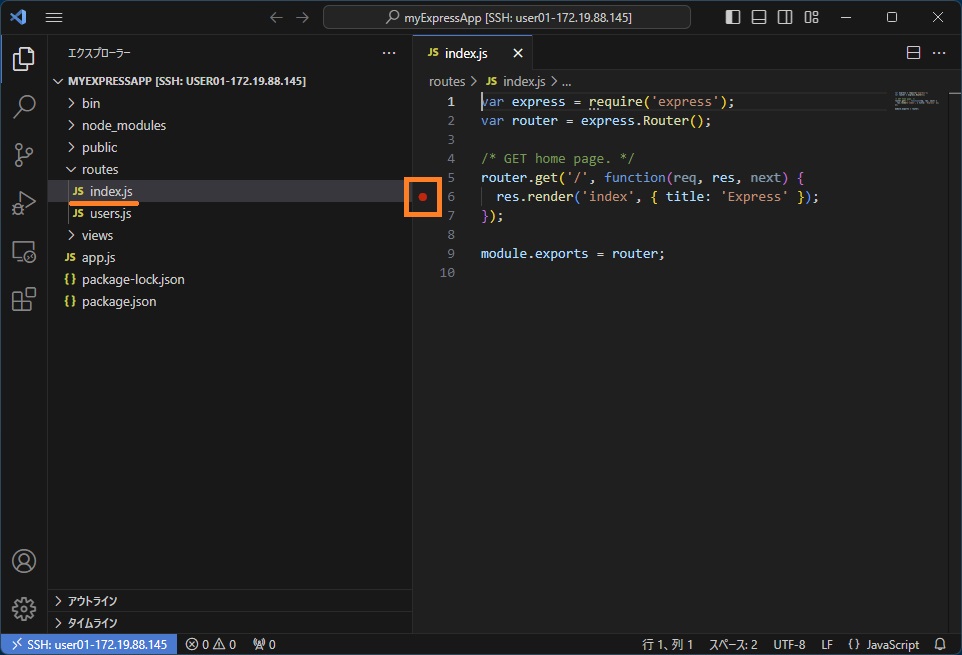
次に左側のエクスプローラービューから「routes」フォルダ内の「index.js」ファイルを開いて、6行目の行番号の少し左側をクリックしてブレークポイントを設定します。

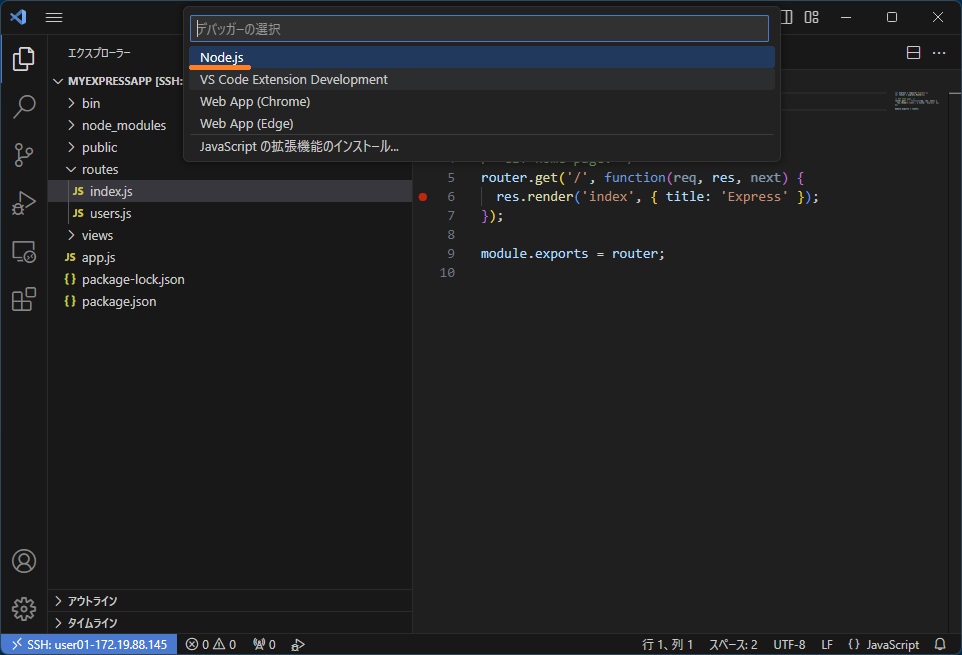
以上で準備ができましたので、「F5」キーを押してサンプルアプリを実行します。アプリケーションの実行方法を尋ねられたら「Node.js」を選択します。

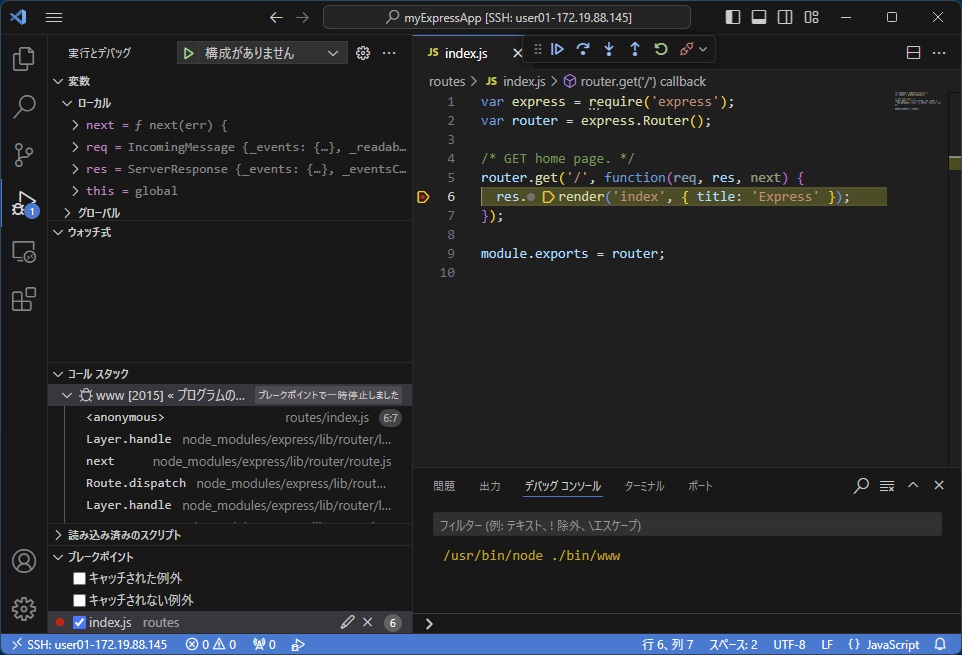
ブラウザのURL欄に「localhost:3000」と入力してページを表示させると、ブレークポイントで停止します。

すでに起動しているNode.jsをデバッグするには
前のセクションでは、VSCodeからNode.jsを起動してデバッグを行いましたが、すでに起動しているNode.jsに後から接続(アタッチ)してデバッグすることもできる様です。コマンド入力でもアタッチできる様ですが、「launch.json」というデバッグ方法が記述されたファイルを作成しておいた方が便利かもしれません。
まず初めに、開始ファイルを指定してNode.jsを起動しておきます。今回使用しているサンプルアプリでは「bin/www」というファイルが開始ファイルの様です。
cd myExpressApp
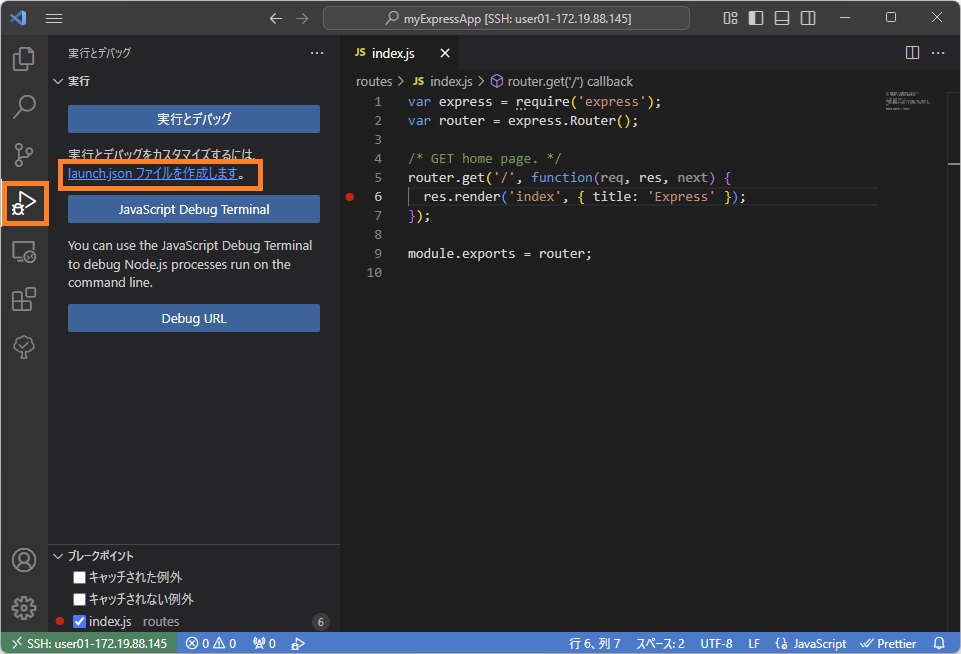
node bin/www次にVSCodeで左側にある「実行とデバッグ」ボタンを押して、表示された画面から「launch.jsonファイルを作成します。」リンクをクリックします。

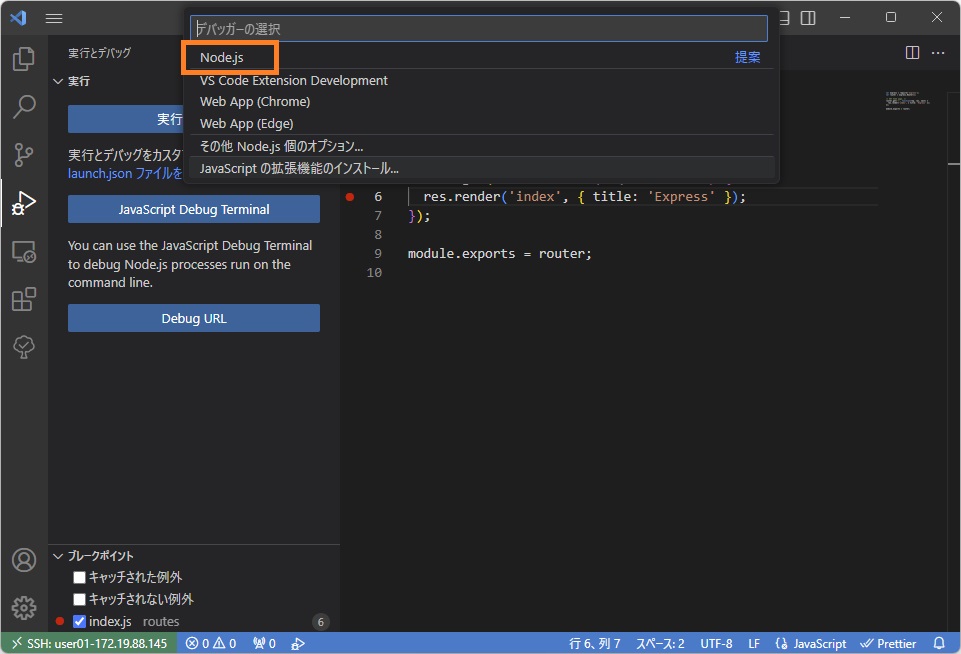
上側に表示されたデバッガーの選択欄から、「Node.js」を選択します。

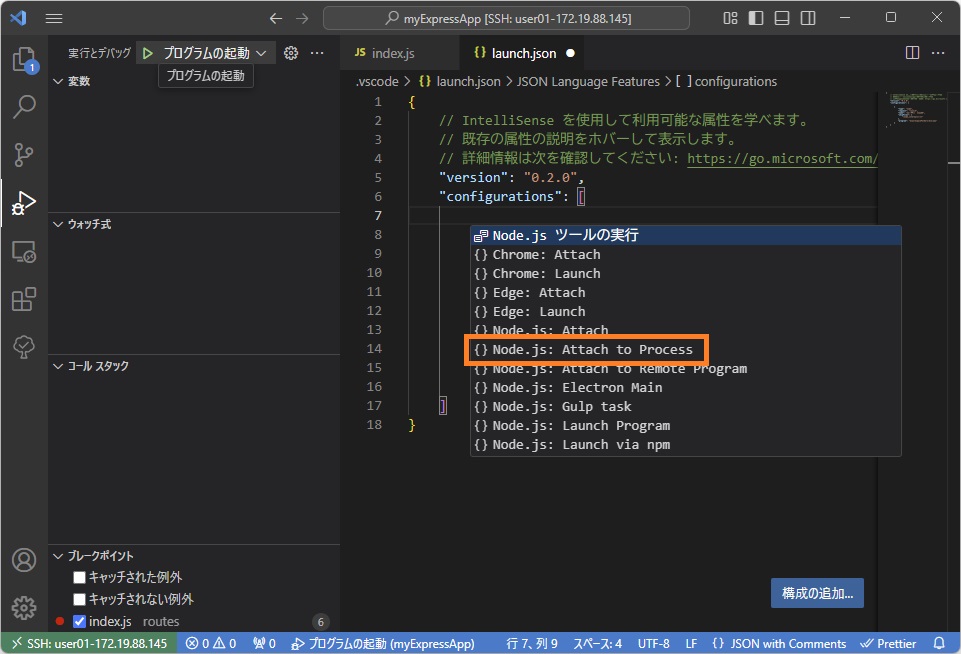
表示されたリストから「{} Node.js: Attach to Process」を選択してファイルを保存します。

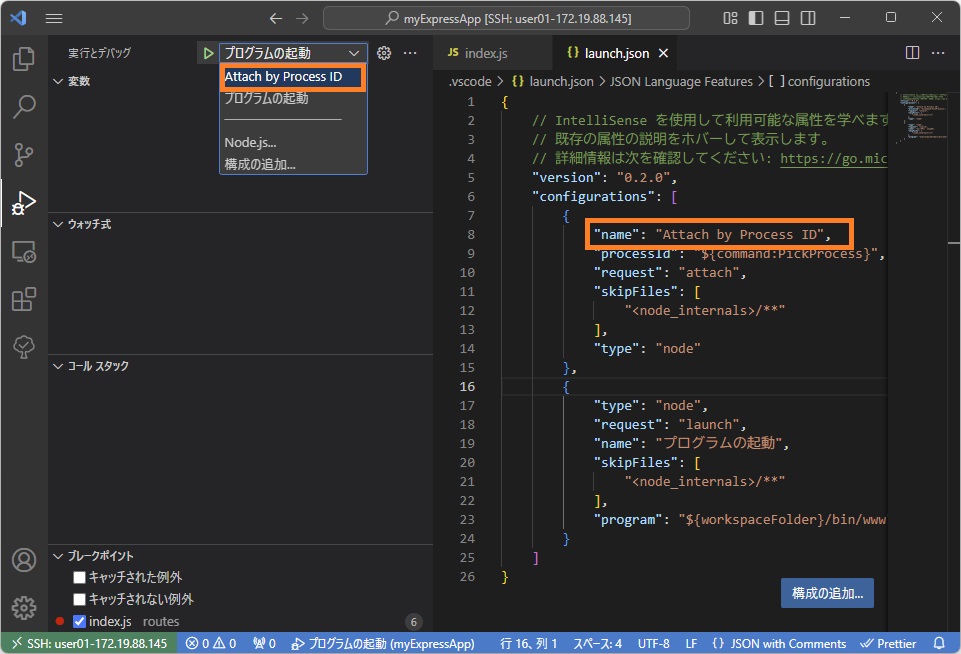
「実行とデバッグ」ドロップダウンで、作成した設定(Attach by Process ID)を選択して実行ボタンを押します。

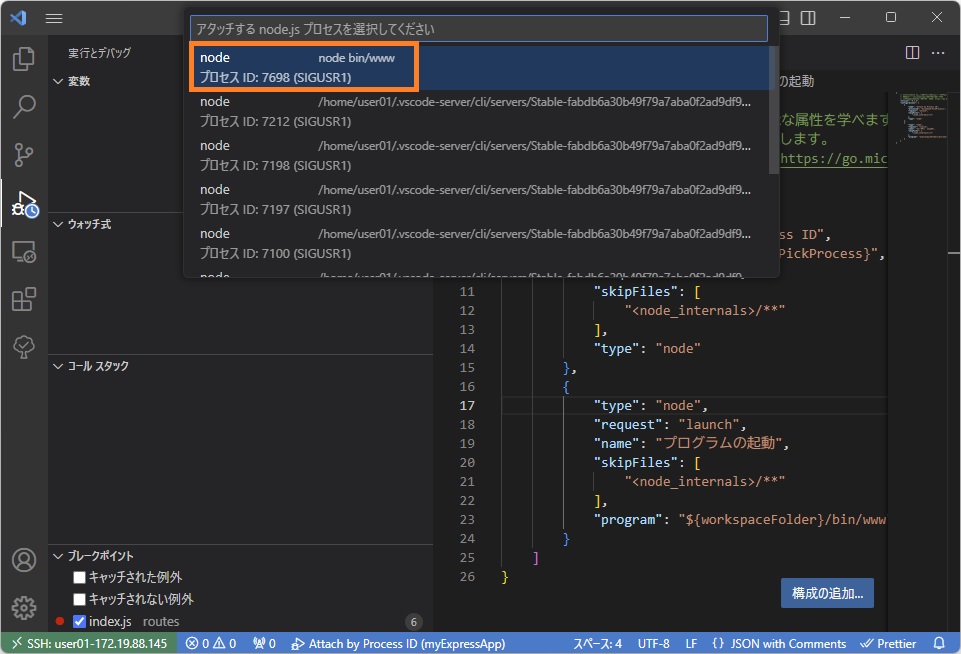
上側のリストから、先ほど起動したファイル名(bin/www)を含むプロセスを選択します。

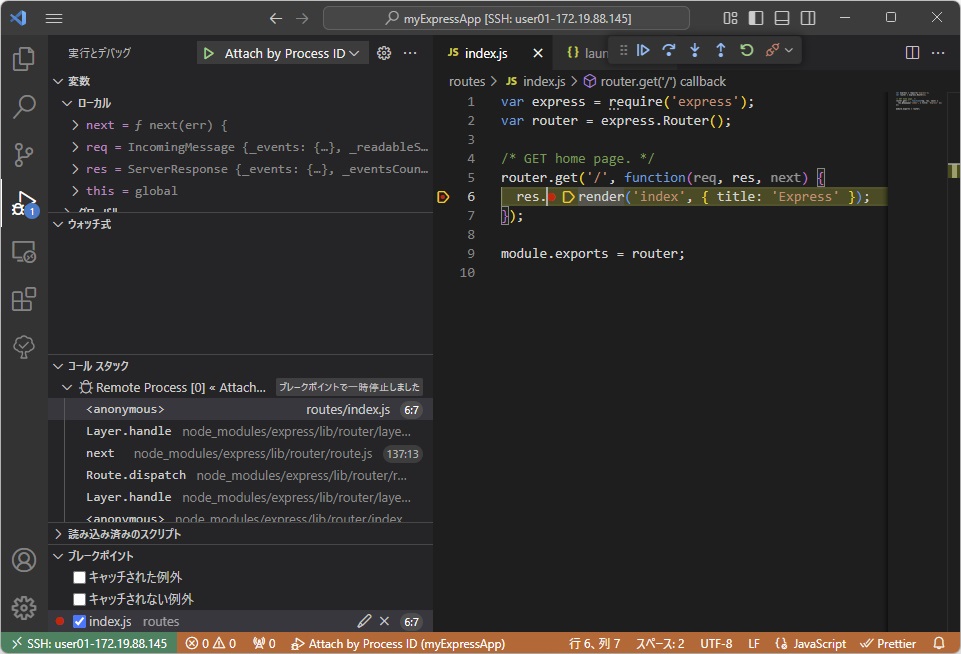
ブラウザのURL欄に「localhost:3000」と入力してページを表示させると、ブレークポイントで停止します。

デバッグモードで起動しているNode.jsをデバッグするには
Node.jsには「デバッグモード」と呼ばれるモードで起動するオプションがある様です。このモードで起動するとPHPのXDebugの様に、デバッグ専用のポートを開いてくれる様です。
デバッグモード用のフラグ(--inspect)と開始ファイルを指定してNode.jsを起動しておきます。
cd myExpressApp
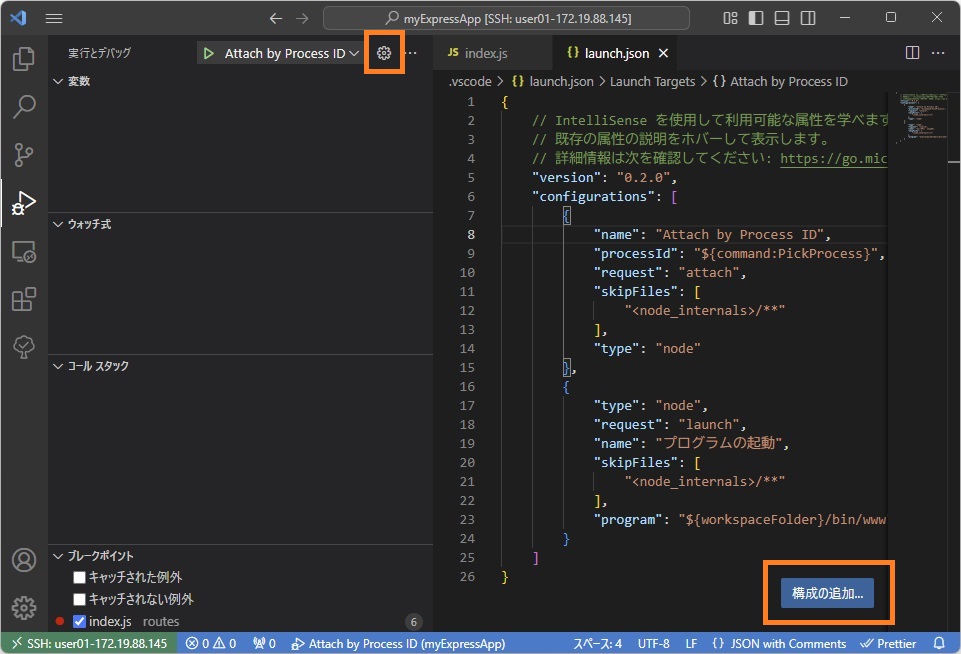
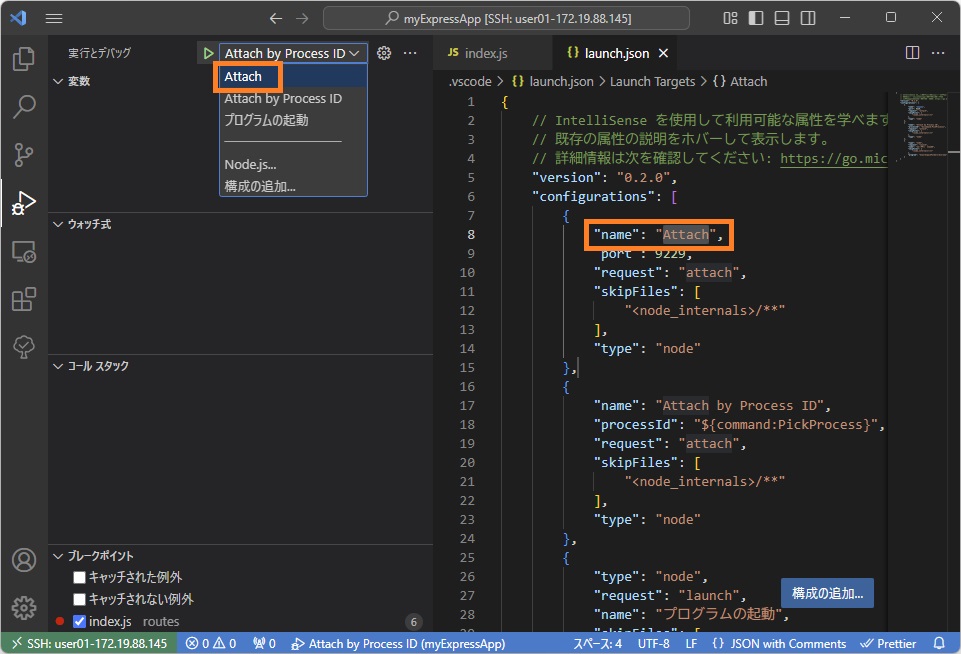
node --inspect bin/www実行とデバッグドロップダウンの右側にある歯車マークをクリックして、表示された設定ファイルの右下にある「構成の追加」ボタンを押します。

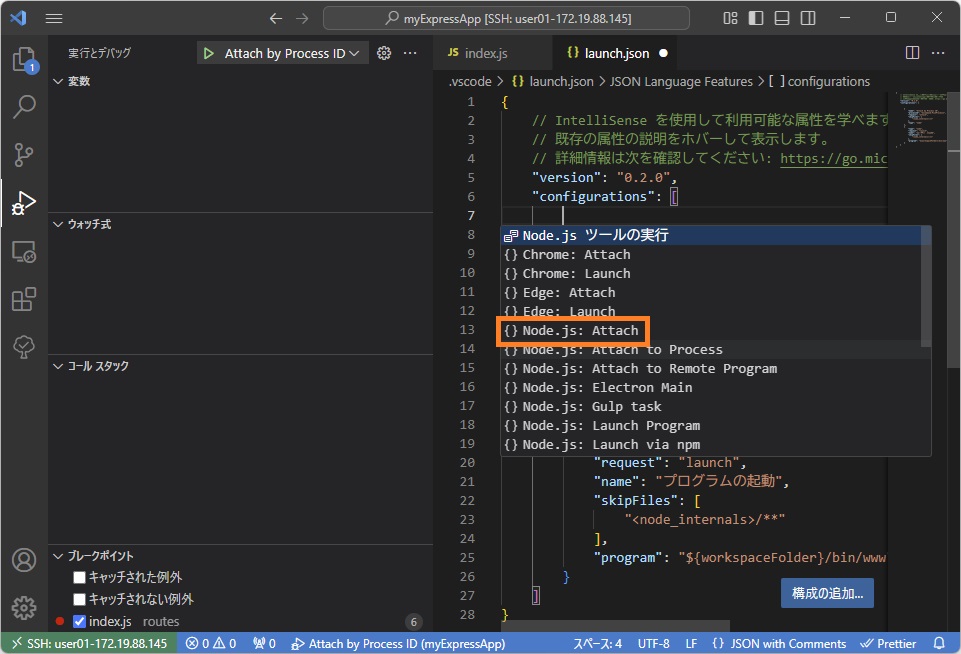
表示されたリストから「{} Node.js: Attach」を選択してファイルを保存します。

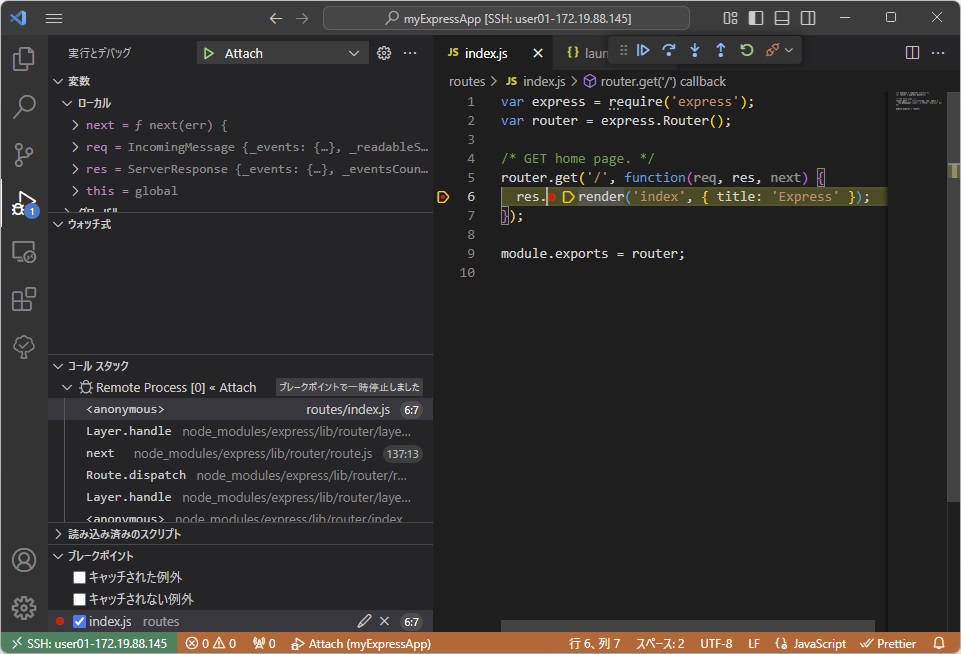
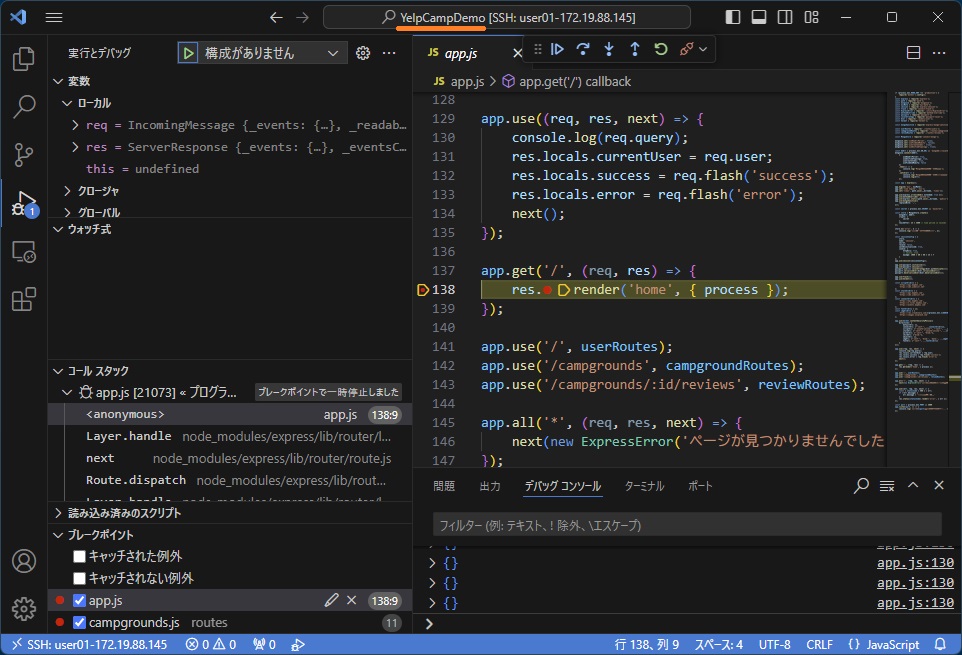
「実行とデバッグ」ドロップダウンで、作成した設定(Attach)を選択して実行ボタンを押します。

ブラウザのURL欄に「localhost:3000」と入力してページを表示させると、ブレークポイントで停止します。

※デバッグモードでNode.jsを起動した場合は、VSCodeでデバッグ停止ボタンを押すとNode.js自体も終了する様です。
ここまでで作成した設定は以下の様になります。「プログラムの起動」設定はlaunch.jsonファイルを作成すると自動的に作成される様です。作成されなかった場合は「構成の追加」ボタンから「{} Node.js: Launch Program」を選択すると作成されますので、必要に応じて、作成された設定内にある「program」項目(開始ファイル名)を修正してください。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach",
"port": 9229,
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "node"
},
{
"name": "Attach by Process ID",
"processId": "${command:PickProcess}",
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "node"
},
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/bin/www"
}
]
}ブラウザ(フロントエンド)のJavaScriptをデバッグするには
・Live Serverを使用する場合
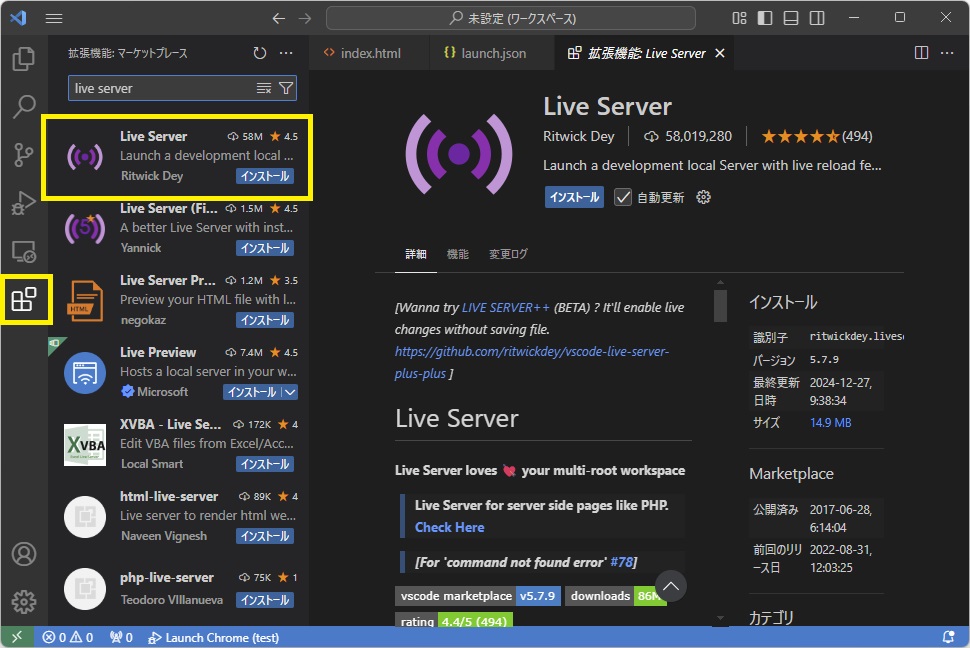
VSCodeの左側にある「拡張機能」ボタンを押します。表示された画面の上部にある検索欄に「live server」と入力してLive Serverプラグインをインストールします。

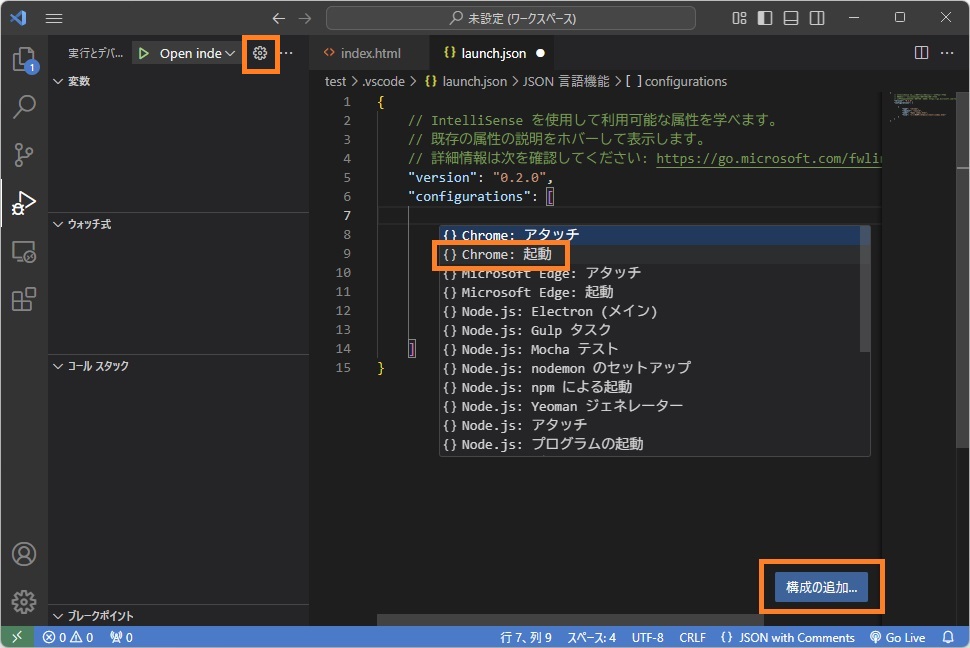
実行とデバッグドロップダウンの右側にある歯車マークをクリックして、設定ファイル(launch.json)を表示します。表示された設定ファイルの右下にある「構成の追加」ボタンを押して、表示されたリストから「{} Chrome: 起動」項目を選択します。

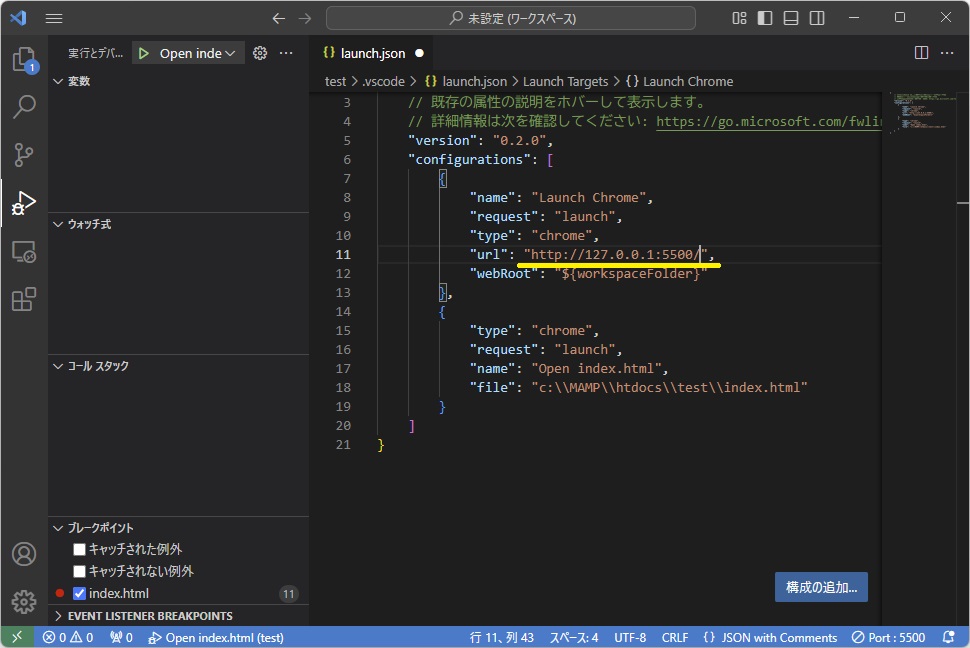
追加された設定内にある「url」項目をLive Serverのアドレス(http://127.0.0.1:5500/)に変更して保存します。

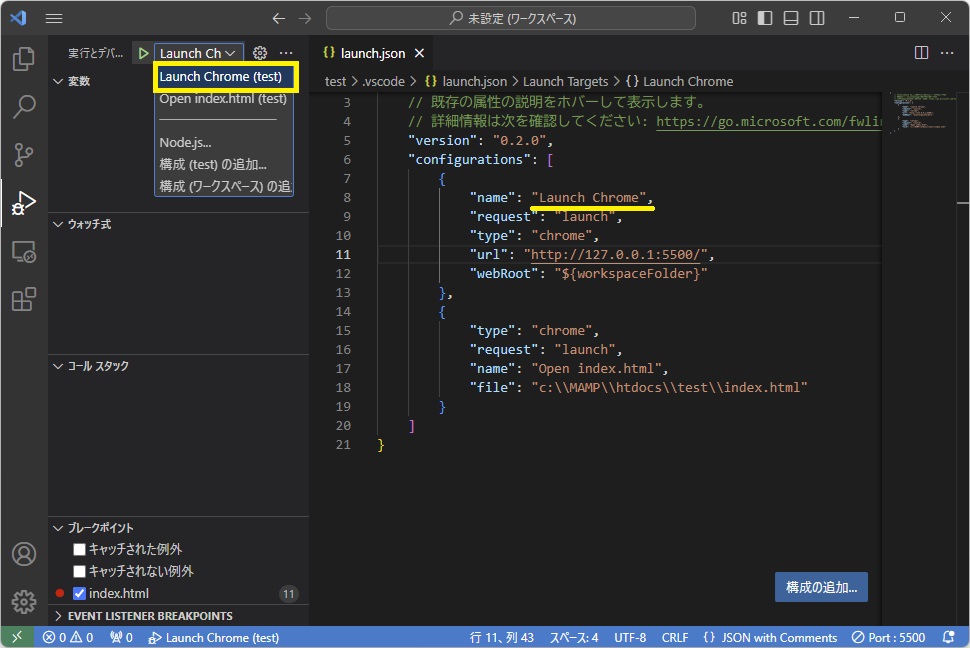
「実行とデバッグ」ドロップダウンで、作成した設定(Launch Chrome)を選択して実行ボタンを押します。

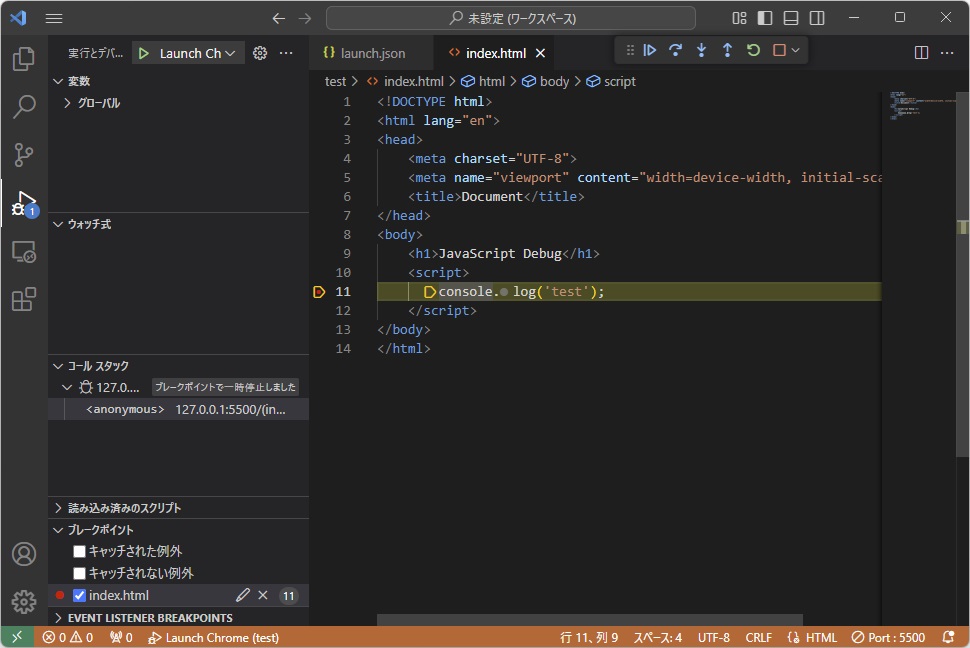
ブラウザ(Chrome)が起動して、設定されたブレークポイントで停止します。

既定のファイル(index.html)以外のファイルを起動したい場合は、デバッグ設定ファイル(launch.josn)内の「url」項目を、起動したいファイルのURLに変更します。(以下の例では「test.html」を起動します)
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"url": "http://127.0.0.1:5500/test.html",
"webRoot": "${workspaceFolder}"
},・MAMPやWSL2を使用する場合
Live Serverを使用せずに、MAMPやWSL2などのWEBサーバーを使用してデバッグしたい場合は、デバッグ設定ファイル(launch.json)内の「url」項目に、実際にページが表示されるURLアドレスを設定します。
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"url": "http://localhost/test/index.html",
"webRoot": "${workspaceFolder}"
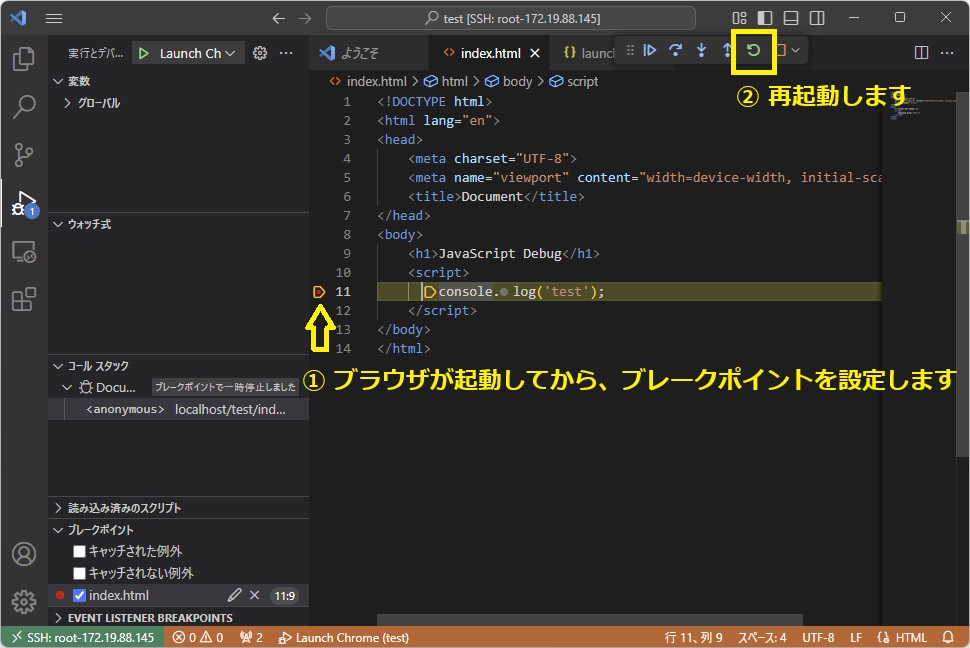
}※実際のWEBサーバーを使用する場合は、Live Serverの様に起動時にブレークポイントで停止してくれない様です。お手数ですが、ブラウザが「起動してから」ブレークポイントを設定して、「再起動」ボタンを押すとブレークポイントで停止する様です。
一旦停止(認識)すれば、後は通常のデバッグ処理と同じ様に操作できます。ブラウザを閉じてしまった(デバッグを停止した)場合は、次回起動時にブレークポイントの設定と再起動処理が必要な様です。

デバッグを開始するまでひと手間かかりますが、Node.js等のバックエンド処理と同時にデバッグが行えます。また、仮想ディレクトリの様に、実際のファイルの場所とURLの場所が異なっているファイルもデバッグできる様です。
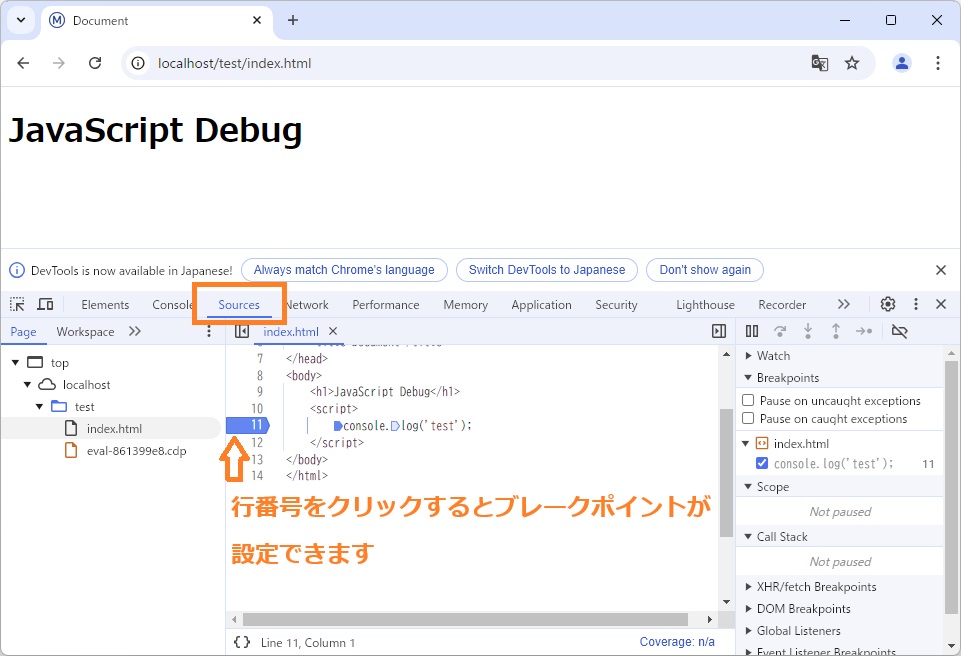
ブラウザにChromeを使用している場合は、画面の右クリックで表示されるメニューにある、「検証」ツールを使用してデバッグできる様です。「ソース」タブを選択して表示された画面内の行番号の部分をクリックするとブレークポイントが設定できます。ページを再読み込みするとブレークポイントで停止します。画面要素を変更する様なコードをデバッグする場合は、こちらを使用した方がいいかもしれません。

・PHPのビルトインサーバーを使用する場合
データベース等を使用しないで、とりあえず簡易的なWEBサーバーでJavaScriptの動作を確認したい場合は、PHPのビルトインサーバーという機能を使用してもデバッグが可能です。
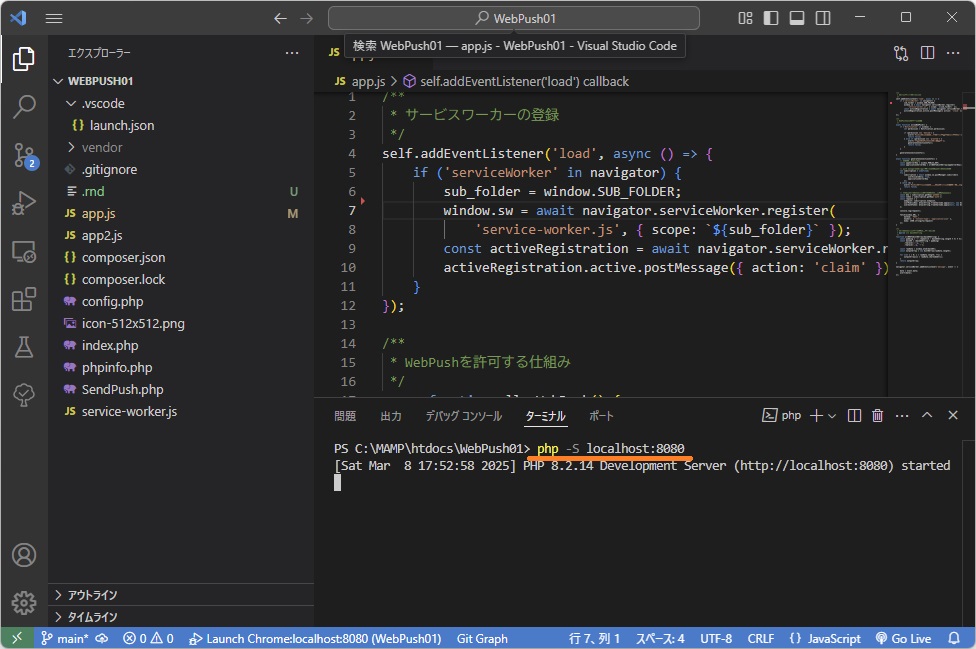
Ctrl + @と入力してターミナルウィンドウを開いて、「php -S localhost:8080」の様に入力します。ポート番号は現在使用してない好きなポート番号が選択できます。

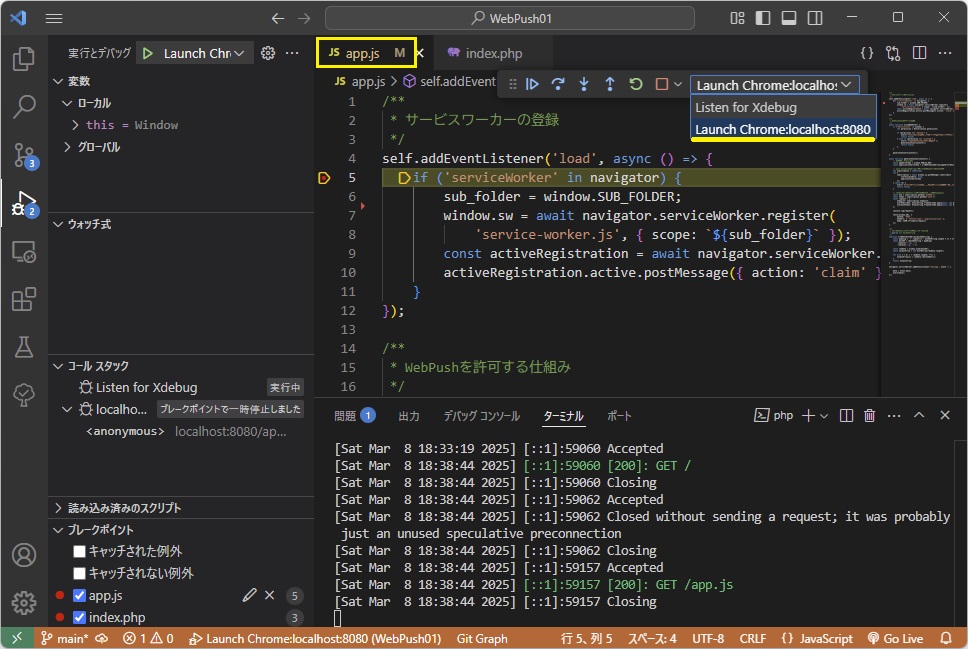
次にデバッグ設定ファイル(launch.josn)を開いて、以下の様な設定を追加します。「url」のポート番号はターミナルウィンドウで起動した番号に合わせます。index.php以外のファイルを起動したい場合はurl項目にファイル名を追加します。(http://localhost:8080/test.php等)
{
"name": "Launch Chrome:localhost:8080",
"request": "launch",
"type": "chrome",
"url": "http://localhost:8080/",
"webRoot": "${workspaceFolder}"
},「実行とデバッグ」のドロップダウンから先ほど設定した項目を選択して、実行ボタンを押すとブラウザ(Chrome)が起動して設定されたブレークポイントで停止します。MAMPやWSL2の時の様に再起動は必要ありません。

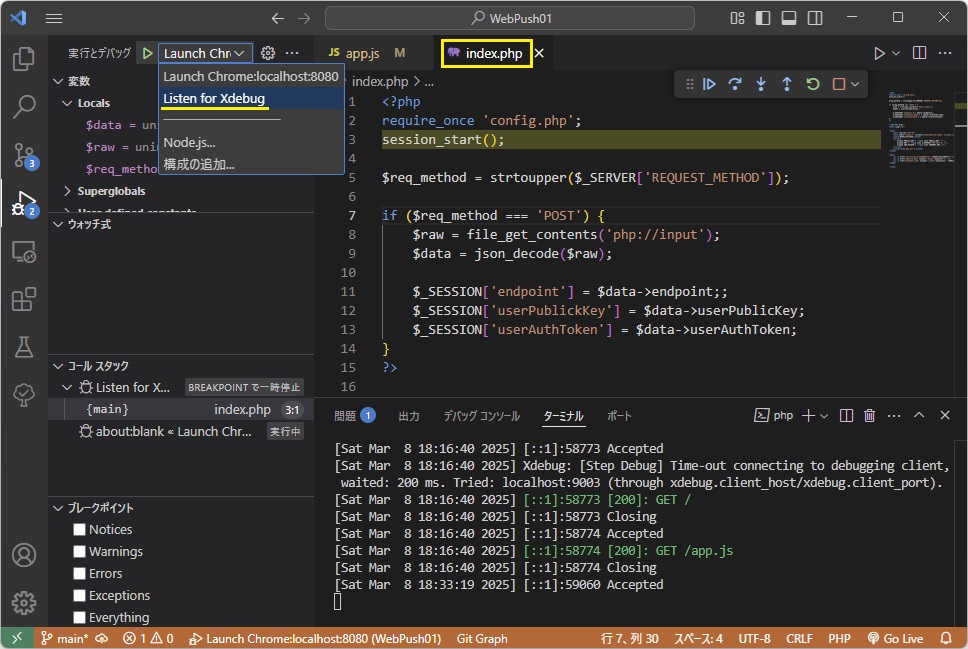
PHPのサーバーなのでデバッグ設定ファイル(launch.josn)に以下の様な設定を追加して、あらかじめPHPのデバッガーを起動しておくとPHPとJavaScriptを同じVSCodeで同時にデバッグできます。(複数のデバッガを同時に起動できます。Apach等のサーバーを使用している場合でも、再起動すれば同時にデバッグ可能です。)
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},PHPファイルのブレークポイントで停止しています。

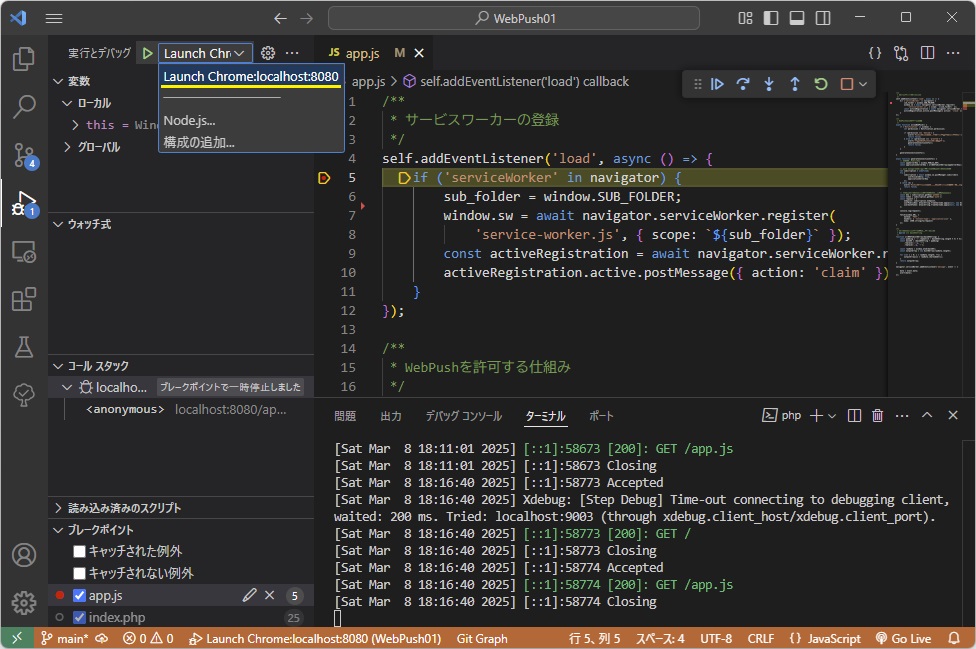
JavaScriptファイルのブレークポイントで停止しています。

同時にデバッグ出来ますが、phpファイル内の「script」タグ等で囲まれたJavaScript文では停止しない様です。それぞれのファイルに分ける必要がある様です。
その他
少し前の記事になりますが、WEBサーバー(Apache2等)をWSL2にインストールしてリバースプロキシを設定しておけば、「localhost:3000」等のポート番号ではなくて、サブディレクトリ形式でアプリを実行させてデバッグできます。


以上です。よろしかったらお試しください。

