Web Developer Bootcamp

最初のブログでも触れましたが、WEB技術に関して右も左も分からないので、ここはやはりプロの方に系統立てて教えていただくのが速そうです。そこで今回もUdemyさんにお世話になります。
Udemy
【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
奮発しました。実はこのコースがUdemyさんで購入した最初の講座になります。(セールになるまで待てませんでした。) このコースだけでフロントエンド開発からNode.jsとExpressを使用したバックエンド開発、さらにセキュリティ対策とデプロイまでWEB開発の全体像を学習できます。またコースの最終段階では「YelpCamp」というWEBアプリを実際に作成します。このコースはとにかく巨大です。動画を見るだけでも70時間近くあります。コースの前半部分では理解度を確認するための演習問題等もありますので、実際にはそれ以上の時間がかかると思われます。1時間から3時間弱の講義が60セクション程あり、すべてをここでは紹介しきれませんので、詳しい内容はお手数ですがリンク先等をご覧ください。
主なトピック
- HTML5
- CSS3
- Flexboxやレイアウト
- レスポンシブデザイン
- JavaScript(モダンな構文含む)
- 非同期なJavaScript - Promise, async/awaitなど
- AJAX
- Bootstrap 4 & 5
- Bulma
- DOMの操作
- ターミナルの使い方
- Node.js
- NPM
- Express
- テンプレートの活用
- RESTfulなAPI
- SQLとNoSQLのデータベース
- MongoDB
- データベースにおけるリレーション
- スキーマ設計
- Mongoose
- 認証基盤の自作
- クッキーとセッション
- 認可
- セキュリティ - SQLインジェクション、XSSなど
- エンジニアのマインドセット
- Webアプリのデプロイ
- クラウドサービスのデータベース
- 画像アップロード
- ジオコーディングと地図
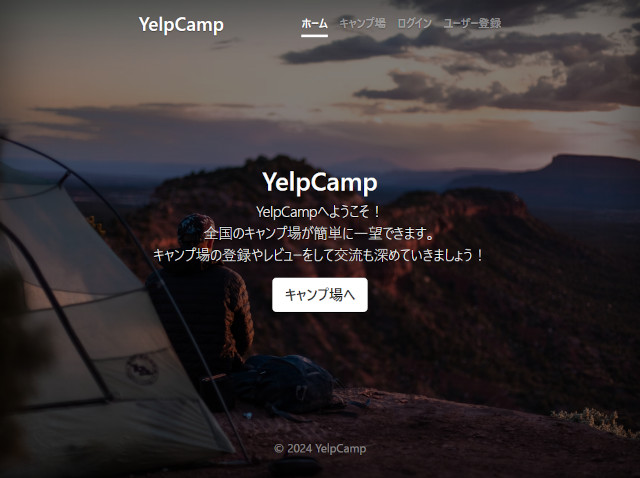
この講座ですが、夏休み前に購入したので「今年の夏休みは勉強で終わるなぁ」などと考えていたら結局9月いっぱいまでかかりました。日本の講師の方に許可を頂くことができましたので、苦労した記念としてサイト内でYelpCampのデモバージョンを動作させて頂いております。(ユーザーID:test, パスワード:test と入力して頂くとすべての機能が使用できます。)

今回もいくつか躓きポイントがありましたので、備忘録として残します。(受講環境はWindowsです。)
YelpCampアプリはVirtualBox等の仮想環境では動作しない様です
WEBアプリの開発はまずローカル環境で行うと思いますが、VirtualBoxでは動作しない様です。正確にはYelpCampアプリ内で使用してる「MongoDB」が動作しません。VirtualBox上のUbuntu等にMongoDBをインストールして実行すると、以下の様なエラーが出てMongoDBソフトがクラッシュします。
$ mongod --version
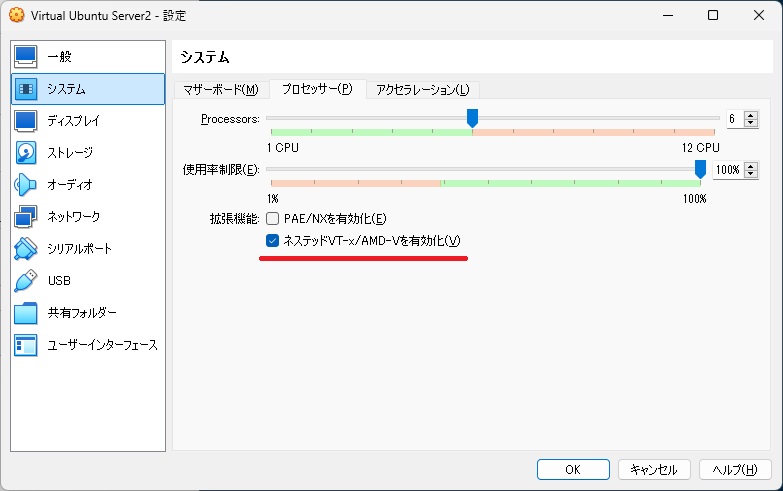
Illegal instruction (core dumped)これは、MondoDBソフトが、AVXと呼ばれるCPUの高速化機能(x86系の場合)を必要とするためらしいです。VirtualBoxでこの機能をエミュレートすることは可能ですが、通常は選択できない様になっています。VirtualBoxの管理コマンド(VBoxManager)を使用すると選択可能になる様です。
C:\Program Files\Oracle\VirtualBox>VBoxManage modifyvm "<仮想マシン名>" --nested-hw-virt on
設定は有効になりましたが、本当に機能させるにはPCのBIOS画面でWindowsのHyper-V機能をオフにする必要がある様です。そこまでするなら素直にWSL2を使用したほうが良さそうです。
お使いのPCがAVX機能を実装しているか確かめるには以下のコマンドを実行すれば分る様です。何か文字列が表示されればAVX機能が実装されています。
$ cat /proc/cpuinfo | grep avxYelpCampアプリをWordPressと同居させるにはプロキシ設定が必要です
YelpCampはWEBアプリなので、そのままではブラウザに表示できません。Node.js(Express)がポート3000で待ち受けているので、WEBブラウザで「https://<ドメイン名>:3000」とすれば外部からアクセスできますが、WordPressと同じようにアクセスするにはリバースプロキシ設定が必要です。
リバースプロキシは通常のプロキシとは処理が逆で、外部から特定のサイトまたはサブディレクトリへのアクセスをポートの変換も含めて他のサーバー等に振り分けることが可能になっています。設定方法についてはこちらのサイト様を参考にさせて頂きました。
Ubuntuで設定する場合は、「/etc/apache2/conf-available/revers_proxy.conf」というファイルを新規に作成します。ファイルの中身は以下の様になっています。
<IfModule mod_proxy.c>
ProxyRequests Off
<Proxy *>
Require all granted
</Proxy>
# 転送先サーバーとディレクトリ
ProxyPass /YelpCampDemo http://localhost:3000
ProxyPassReverse /YelpCampDemo http://localhost:3000
</IfModule>
ProxyPass行で「https://<ドメイン名>/YelpCampDemo」へのアクセスをすべて「http://localhost:3000」に転送します。その下のProxyPassReverse行で「http://localhost:3000」からの応答を「https://<ドメイン名>/YelpCampDemo」に返送します。この行が無いとエラー発生時等に内部のパス情報が外部に漏れてしまうおそれがある様です。
その後以下のコマンドを実行します。
$ sudo a2enconf revers_proxy
$ sudo a2enmod proxy proxy_http
$ sudo systemctl restart apache2以上でリバースプロキシ設定は終了です。
講義ではWEBアプリのデプロイ専用サイト(Heroku)を使用されていますが、URLが「https://<個別の名称>.herokuapp.com」等になるので、自分のサイトのサブディレクトリから転送してあげると便利かもしれません。
YelpCampアプリをサブディレクトリで動作する様に修正しました
YelpCampアプリはドメイン直下で動作する様に設計されているので、サブディレクトリで動作させるにはコード内のアドレス等を少し修正する必要があります。具体的にはJavaScriptファイル内のリダイレクト処理とEJSのボイラープレート(ejsファイル)内のアンカー要素等を修正する必要があります。
res.redirect('/campgrounds');
↓
res.redirect('/YelpCampDemo/campgrounds');<a href="/logout" class="nav-link">ログアウト</a>
↓
<a href="/YelpCampDemo/logout" class="nav-link">ログアウト</a>修正箇所が結構あるので設定ファイル等でディレクトリ名を指定できた方が便利そうです。YelpCampアプリでは「dotenv」というnpmパッケージを使用しているので、「.env」という設定ファイル内に「SUB_DIRECTORY='/YelpCampDemo'」という項目を作成しておくと、コード内から「process.env.SUB_DIRECTORY」という形で設定データを取得できます。
JavaScriptファイルとejsファイルを以下の様に修正しました。
res.redirect(`${process.env.SUB_DIRECTORY}/campgrounds`);<% const prefix = process.env.SUB_DIRECTORY %>
<a href="<%= prefix %>/logout" class="nav-link">ログアウト</a>テンプレートにデータを渡すために、「render」関数と「include」関数の引数にprocessデータを追加します。
res.render('home', { process });<%- include('../partials/navbar', { process }) %>サーバー起動時にYelpCampアプリが実行される様に設定しました
YelpCampアプリが自動で実行されるようにデーモン化します。
/etc/systemd/system/以下に「yelpcampdemo.service」というファイルを作成します。ファイルの中身は以下の様になっています。「ExecStart」と「WorkingDirectory」項目を自身の環境にあわせて修正します。その他の部分はそのままでいい様です。
[Unit]
Description=
After=syslog.target network.target
[Service]
Type=simple
ExecStart=/usr/bin/node /home/<ユーザー名>/WebProjects/YelpCampDemo/app.js
WorkingDirectory=/home/<ユーザー名>/WebProjects/YelpCampDemo/
KillMode=process
Restart=always
[Install]
WantedBy=multi-user.targetサービスの登録と起動を行います。
sudo systemctl enable yelpcampdemo.service
sudo systemctl start yelpcampdemo.service
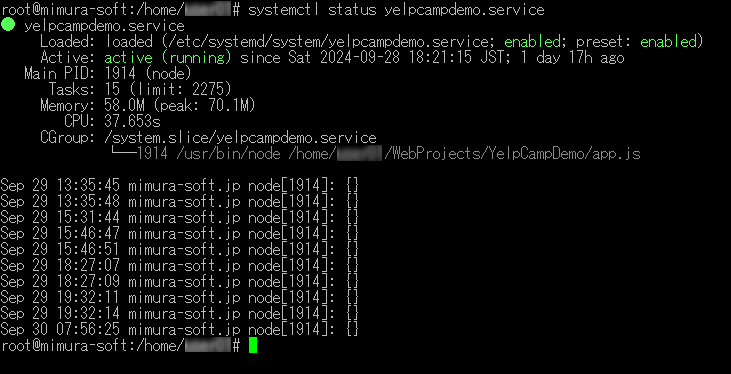
「systemctl status yelpcampdemo.service」と入力して、ステータスを確認します。

おわりに
とても長い講義でした。しかし、とてもたくさんのWEB技術を勉強することができました。今まではただ漠然とホームページを見ていましたが、この講義を受けた後ではどの様に作成しているのか想像できる様になりました。(まだまだ自由に使いこなすには程遠いですが…)
講義の中で講師の方が、「まだ入り口に立ったばかりですが、他の技術も自分で勉強できる様になります!」と仰っていたのが印象的でした。