公開鍵認証でVSCodeをホスト(WSL2)に接続する

VSCodeを使用してPHP等のデバッグを行う場合に、ホスト(WSL2)にパスワード認証で接続していましたが、今回はSSHの公開鍵認証という方法で接続してみます。公開しているサーバー等にSSHでアクセスする場合は設定しておいた方が良いと思われます。難しそうに感じますが、鍵さえ作ってしまえば設定方法は意外に簡単です。基本的に秘密鍵を持っていれば何も入力しなくても接続できますが、「パスフレーズ」と呼ばれるキーワードを追加しておくとさらにセキュリティが強固になります。
ローカル環境で、手間をかけてまで公開鍵を使用するメリットがあまりない様に思われますが、VSCodeのRemote SSHプラグインでユーザーを切り替えて接続すると発生する以下の様なエラーが出なくなります。

公開鍵と秘密鍵を生成して設置します
WSL2を起動して、ユーザー権限で設定して行きます。以下の様に入力して公開鍵と秘密鍵を生成します。(実際に試される場合は、記事内のコードをコピーして、ターミナル内で右クリックまたはCtrl + Vと入力すると打ち込む手間が省けます。)
cd ~
ssh-keygen -t ed25519 -m pem最初に鍵を保存するフォルダとファイル名を聞いてきますので、デフォルト(id_ed25519)のままリターンキーを押します。次に2回パスフレーズを聞いてきますので、何かキーワードを入力します。(SSHでログインする時に必要になります。)
user01@DESKTOP-CQEA49P:~$ cd ~
ssh-keygen -t ed25519 -m pem
Generating public/private ed25519 key pair.
Enter file in which to save the key (/home/user01/.ssh/id_ed25519):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/user01/.ssh/id_ed25519
Your public key has been saved in /home/user01/.ssh/id_ed25519.pub
The key fingerprint is:
SHA256:KVIuKEjCycAsPCStFN61NQe5KDUQ2wHQWFuauQ934ZI user01@DESKTOP-CQEA49P
The key's randomart image is:
+--[ED25519 256]--+
|B=*=++ +o. |
|BB+.Xo+.o |
|+B.B.o+.. |
|= o.+o... |
|o .o+EooS |
| . +oo. |
| . |
| |
| |
+----[SHA256]-----+
user01@DESKTOP-CQEA49P:~$次に、公開鍵のファイル名を変更します。
mv .ssh/id_ed25519.pub .ssh/authorized_keysすでに「authorized_keys」ファイルがあるといわれた場合は、以下の様に入力します。
cat .ssh/id_ed25519.pub >> .ssh/authorized_keysWindowsのユーザーフォルダ内の「.ssh」フォルダに移動します。<ユーザー名>の部分は適宜ご自身の環境に合わせて修正してください。
cd /mnt/c/users/<ユーザー名>/.ssh秘密鍵をWindowsのユーザーフォルダ内の「.ssh」フォルダに移動します。同時にファイル名も「vscode_ed25519.pem」に変更します。このファイルがVSCode用の秘密鍵になります。
mv ~/.ssh/id_ed25519 vscode_ed25519.pemWinSCP用の秘密鍵(*.ppk)ファイルを作成するために、PuTTYツールをインストールします。
sudo apt install putty-tools以下のコマンドを入力して、ppkファイルを作成します。パスフレーズを聞かれますので、先ほど入力したキーワードを入力します。
puttygen vscode_ed25519.pem -o vscode_ed25519.ppkルート権限でもログインできる様に公開鍵をコピーしておきます。
sudo cp -R ~/.ssh /root以上で鍵の作成は終了です。
VSCodeとホスト(WSL2)の接続設定を行います
こちらの記事を参考にVSCodeと「Remote SSH」プラグインをインストールしておきます。
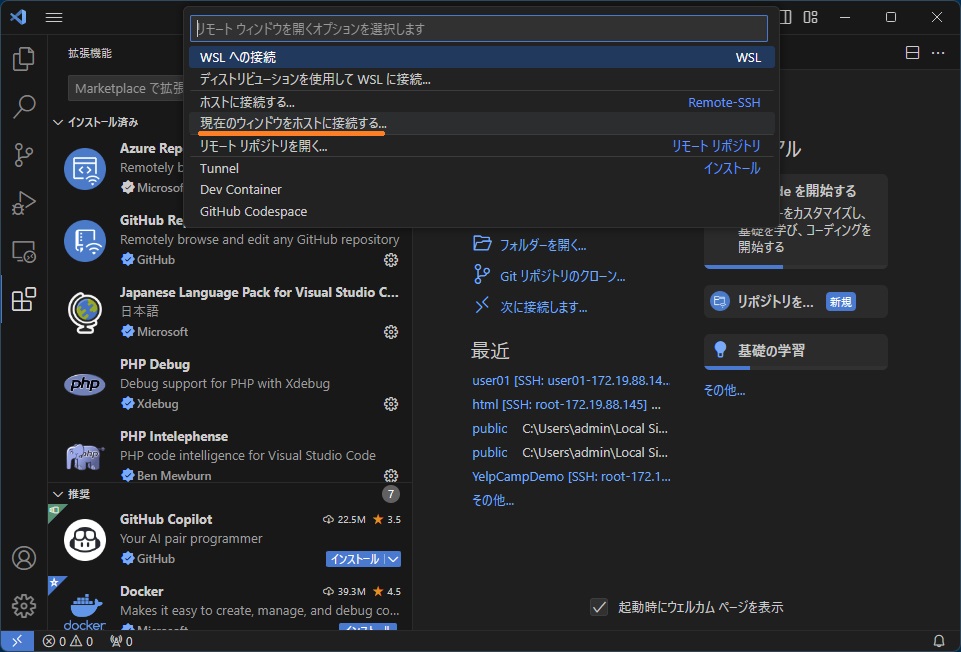
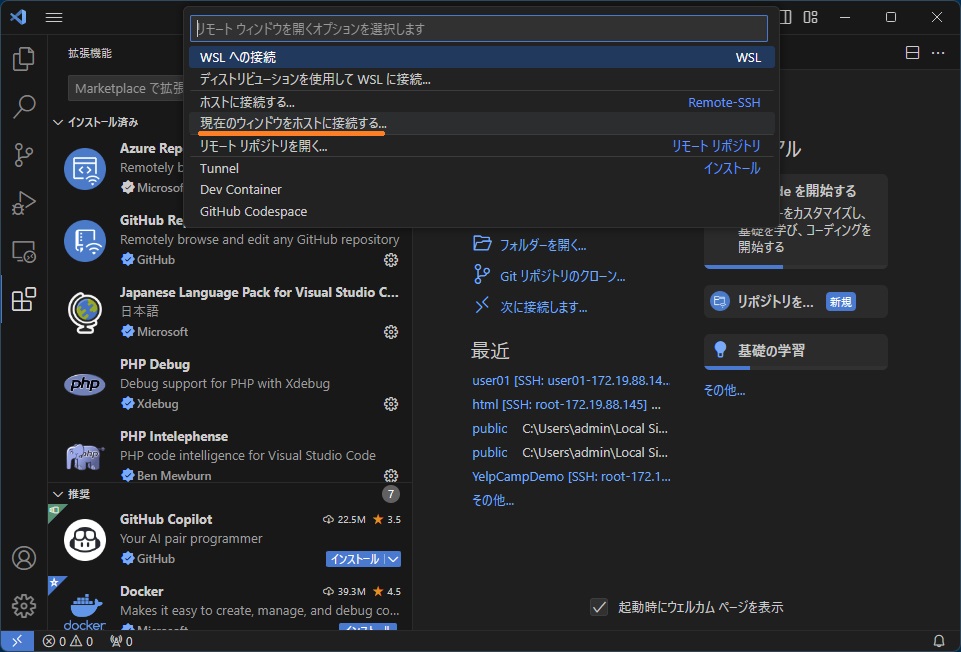
VSCodeの左下にある青いボタンを押して、上部の検索ウィンドウからRemote SSHの「現在のウィンドウをホストに接続する...」を選択します。

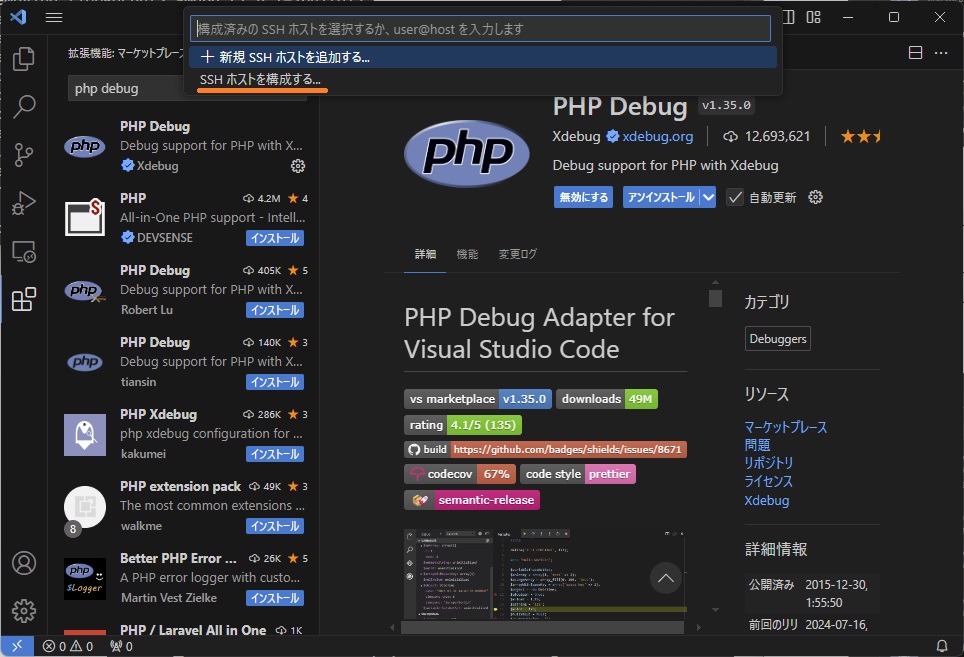
「SSHホストを構成する」を選択します。

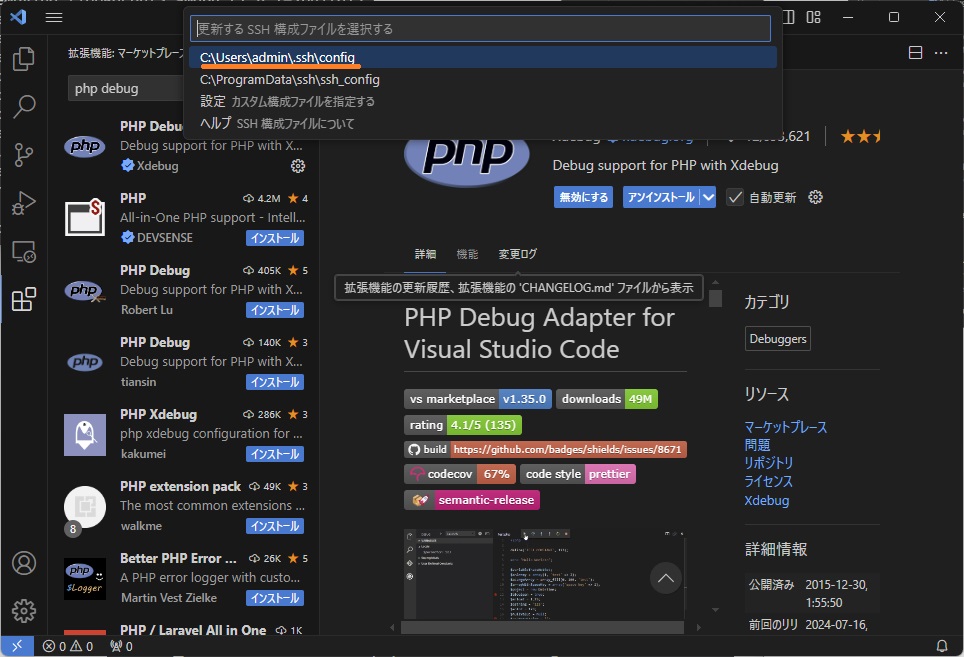
「C:\Users\<ユーザー名>\.ssh\config」を選択します。

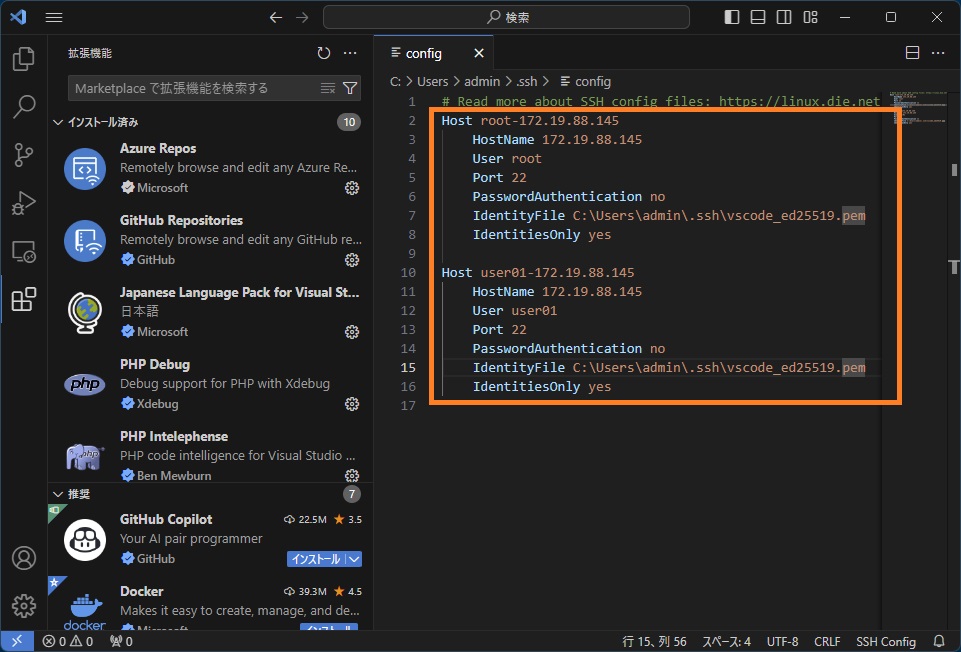
設定画面が開くので以下の様に修正します。ユーザー名(user01)とホスト(WSL2)のIPアドレスおよび、pemファイルのパスはご自身の環境にあわせて修正してください。
Host root-172.19.88.145
HostName 172.19.88.145
User root
Port 22
PasswordAuthentication no
IdentityFile C:\Users\admin\.ssh\vscode_ed25519.pem
IdentitiesOnly yes
Host user01-172.19.88.145
HostName 172.19.88.145
User user01
Port 22
PasswordAuthentication no
IdentityFile C:\Users\admin\.ssh\vscode_ed25519.pem
IdentitiesOnly yes
再度左下にある青いボタンを押して、上部の検索ウィンドウからRemote SSHの「現在のウィンドウをホストに接続する...」を選択します。

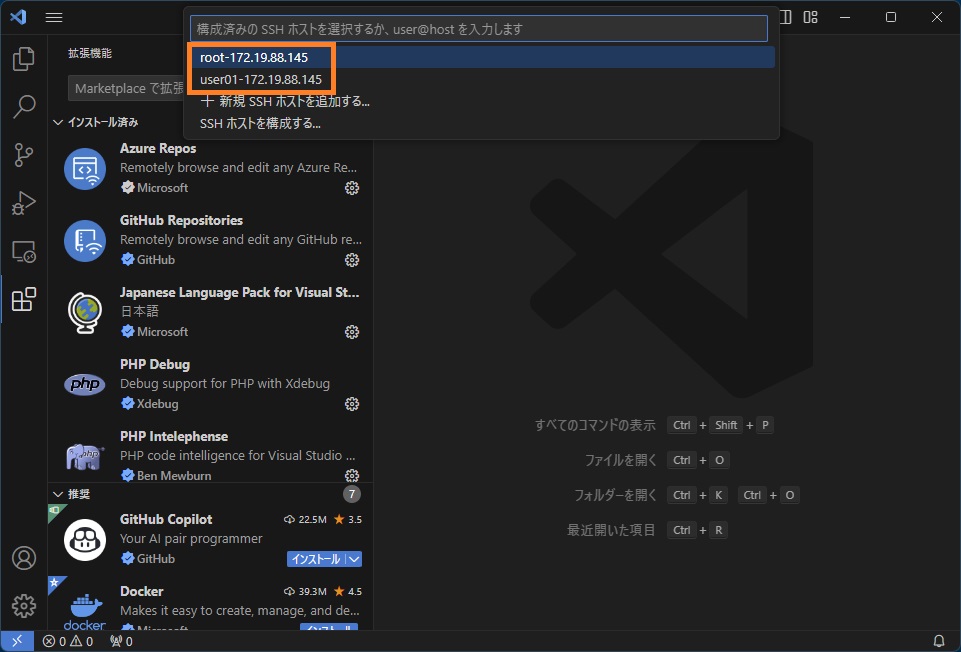
上部に表示された検索欄から「root-172.19.88.145」または「user01-172.19.88.145」を選択します。

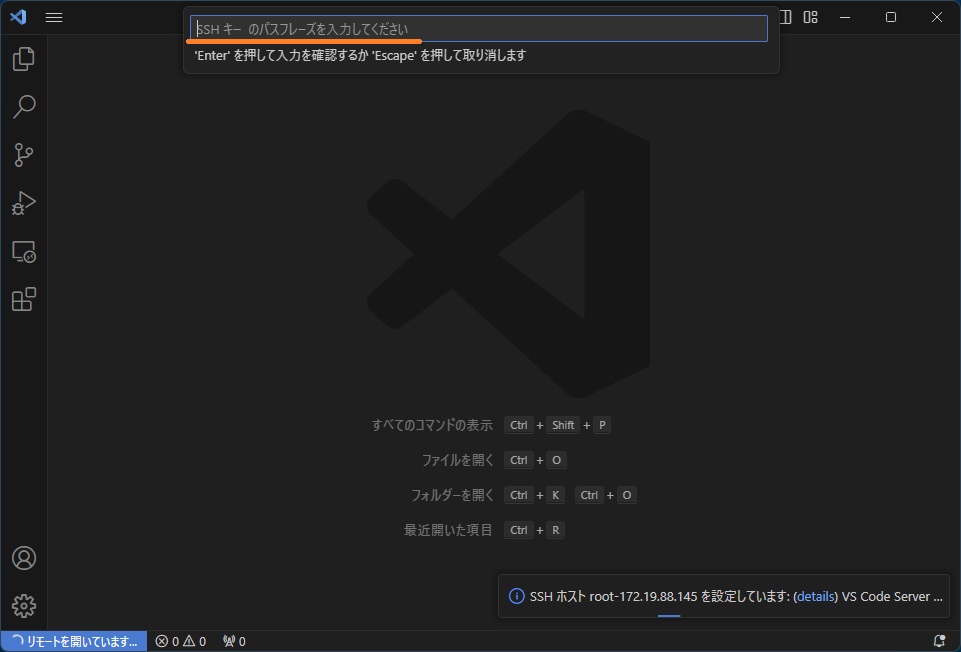
パスフレーズを要求されるので、鍵を作成した時に入力したキーワードを入力してenterキーを押します。

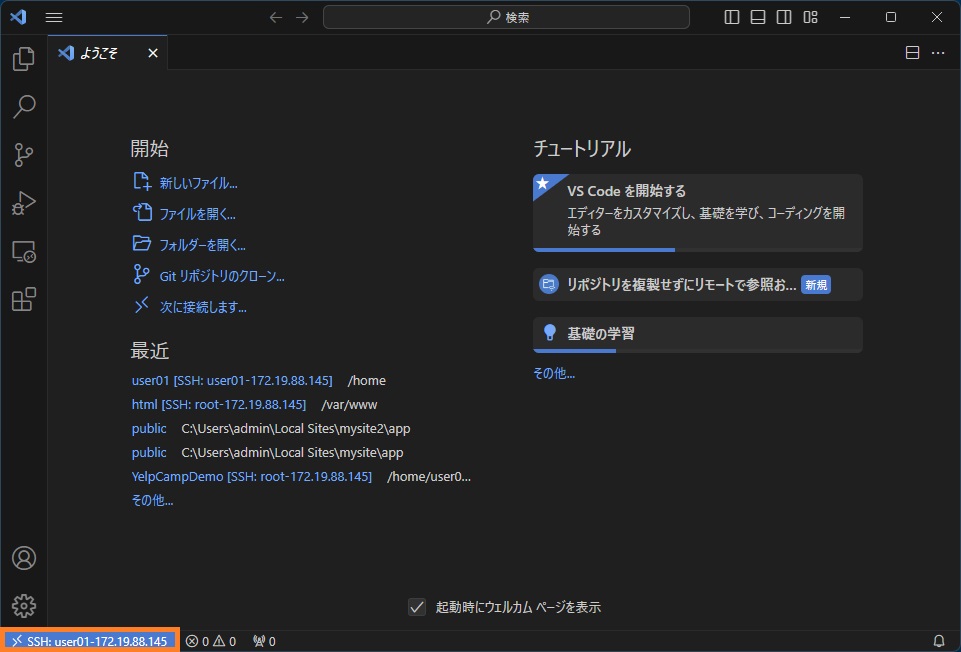
接続が成功すると、以下の様な画面になります。左下にホスト名が表示されています。

ユーザーで接続し直してもエラーが出ません。

以上でVSCodeの設定は終了です。
WinSCPの接続設定を行います
こちらの記事を参考にWinSCP(FTPソフト)のインストールとSFTPの設定をしておきます。
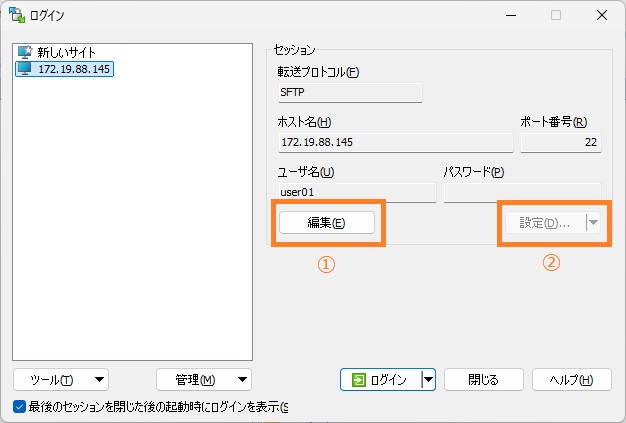
WinSCPのログイン画面で、WSL2の設定を選択して「編集」ボタンを押して「設定」ボタンを押します。

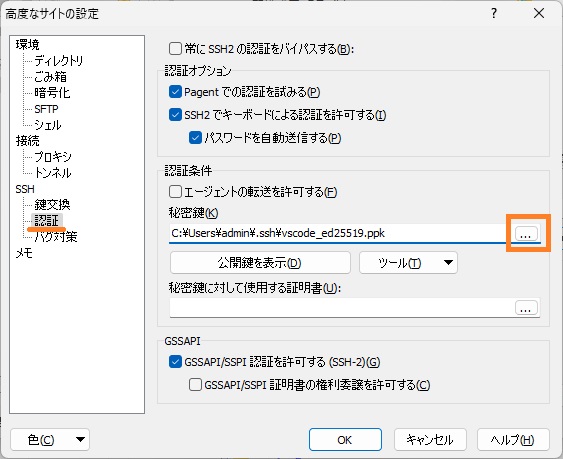
表示された設定画面の左側ツリーで「認証」を選択して、秘密鍵欄の「...」ボタンを押して表示されたファイル選択ダイアログで、先ほど作成したWinSCPの秘密鍵ファイル(vscode_ed25519.ppk)を選択してOKボタンで閉じます。

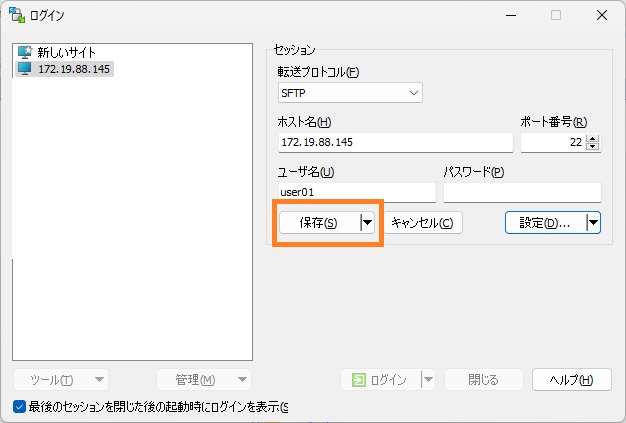
ログイン画面で、「保存」ボタンを押して設定を保存します。

「ログイン」ボタンを押して、表示された画面でパスフレーズを入力します。

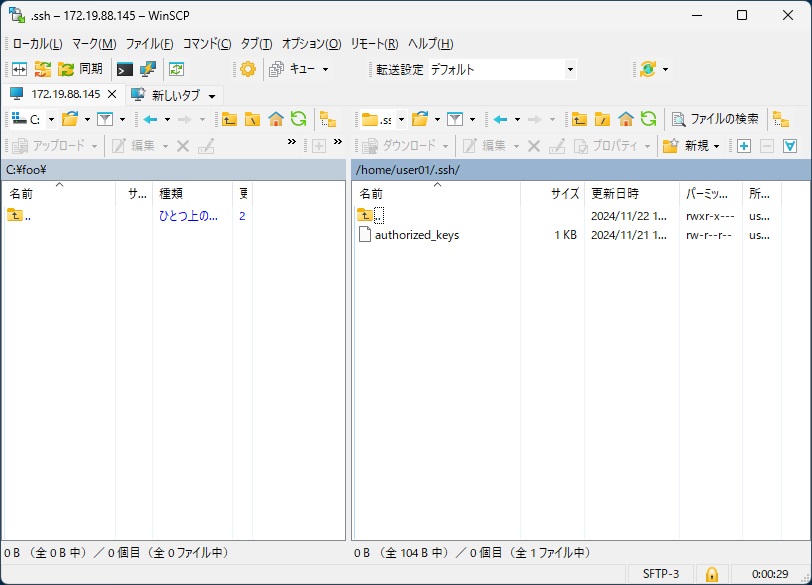
正常にログインできるか確認します。

以上でWinSCPの設定は終了です。
その他
公開しているサーバーで行いたい場合は、パスワードによる認証を無効にしておいた方がいいかもしれません。「/etc/ssh/sshd_config」ファイルの57行目辺りにある設定を以下の様に修正します。
#PasswordAuthentication yes
↓
PasswordAuthentication noその後SSHを再起動すると設定が有効になります。
sudo systemctl restart sshこの設定を行うと秘密鍵以外の方法でログインできなくなりますので、秘密鍵の紛失や間違って削除しない様に適切に管理してください。バックアップを取っておくといいかもしれません。
以上です。よろしかったらお試しください。